简单列举 css 中水平和垂直的居中方式,网上资料大把,十几种实现方式,这里拿其中常用的几种作为复习巩固。
水平居中

text-align 方式
1 | <p>1. text-align 方式</p> |
定宽 + margin auto 方式
1 | <p>2. 定宽 + margin auto 方式</p> |
flex 方式
弹性布局方式也是最快容易上手,也好配置
1 | <p>3. flex 方式</p> |
position + float 方式
比较骚气的操作,通过父子标签设置相对定位,再通过相反的浮动偏移量进行居中
1 | <p>4. position + float 方式</p> |
垂直居中

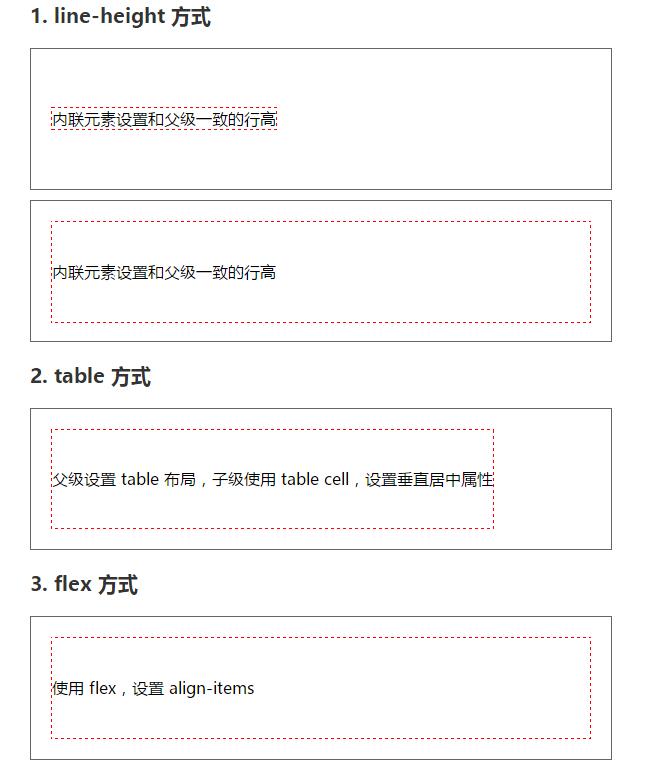
line-height 方式
1 | <p>1. line-height 方式</p> |
table 方式
除了一定要显示 表格 的界面,基本个人不怎么用这玩意,div 用得太多了,导致太陌生了
1 | <p>2. table 方式</p> |
flex 方式
同水平布局,配置的问题
1 | <p>3. flex 方式</p> |

position + margin 偏移 方式
1 | <p>4. position + margin 偏移 方式</p> |
position + margin auto 方式
1 | <p>5. position + margin auto 方式</p> |
position + transform
算是 css3 比较骚气的方法,如果兼容没有问题,通过 transform 做到 中心定位 也是最方便和理解的
1 | <p>6. position + transform</p> |
