前言
我的 hexo 站点跑了 2 年多,自从多说凉了后,就没法看到访客的反馈。
有幸前阵子看到了 gitalk,一款和 gitment 一样的评论插件,评论数据都被国人骚操存储在 github issues 中,也免去管理后台查看,很是方便。
这篇就来看下, hexo 如何集成 gitalk 吧。
Github 添加 OAuth Apps 授权应用
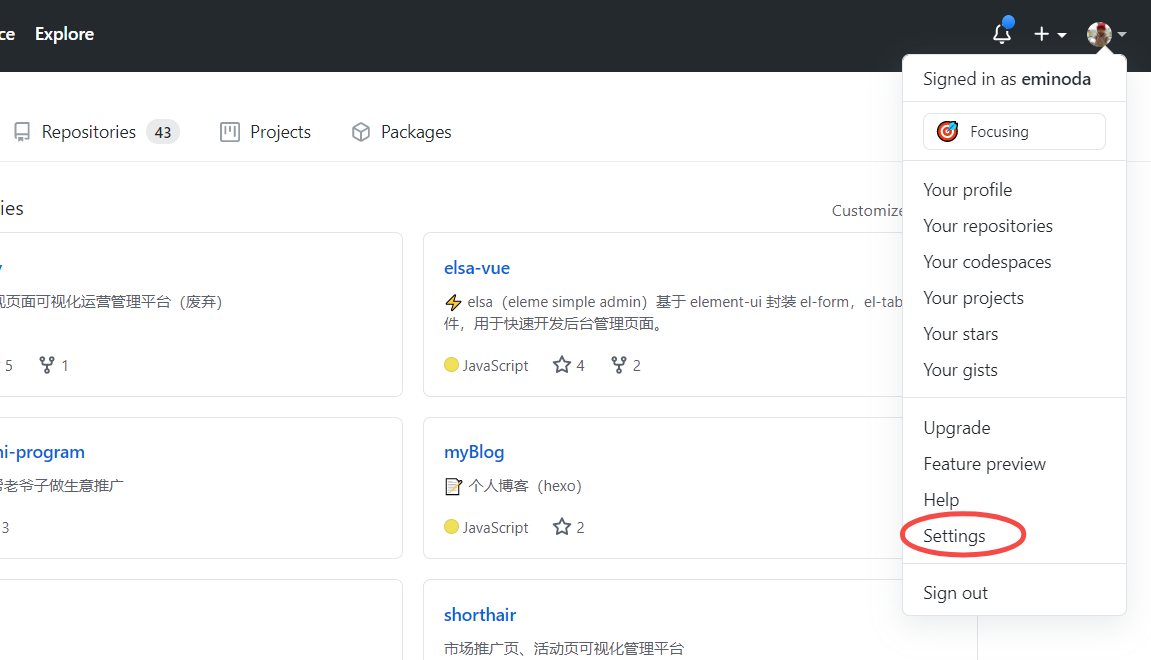
登录 Github ,右键头像,在下拉菜单中,选择“Settings”选项

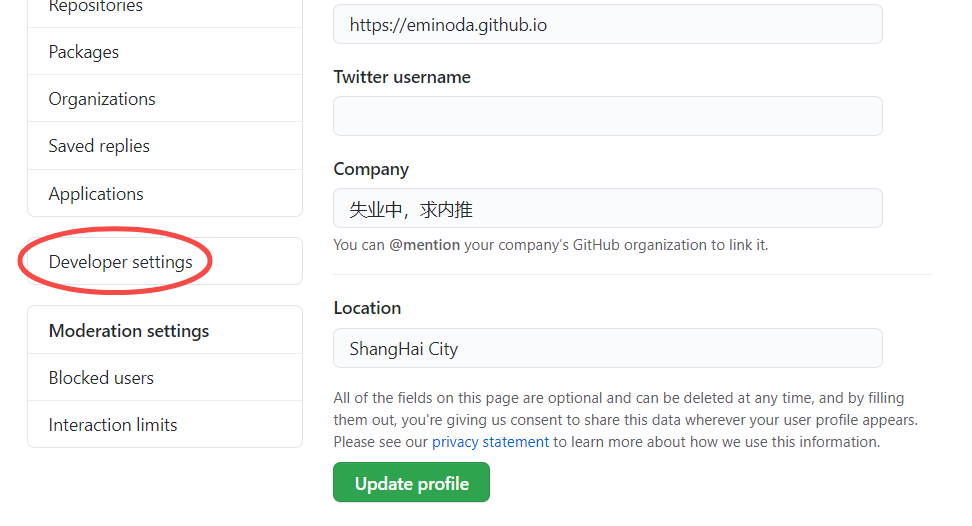
在左侧菜单选择“Developer settings”选项,进入开发者页面

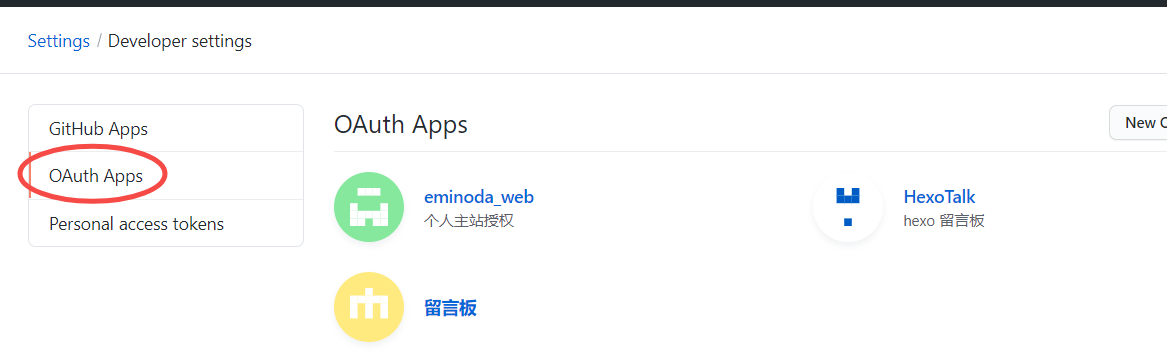
选择 OAuth Apps ,并点击“New OAuth App”创建新授权应用

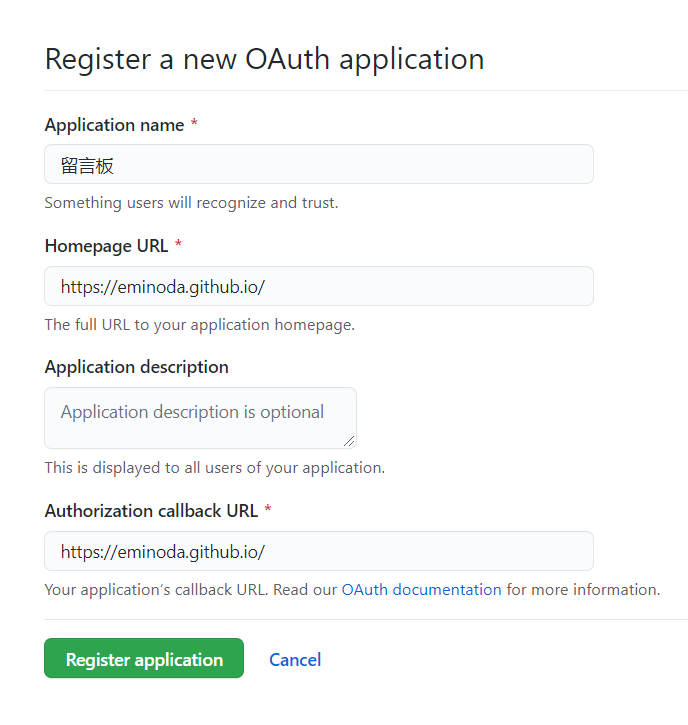
设置该应用相关信息
- Application name 应用名称
- Homepage URL 博客主页
- Authorization callback URL 授权回调页面(同 Homepage URL)

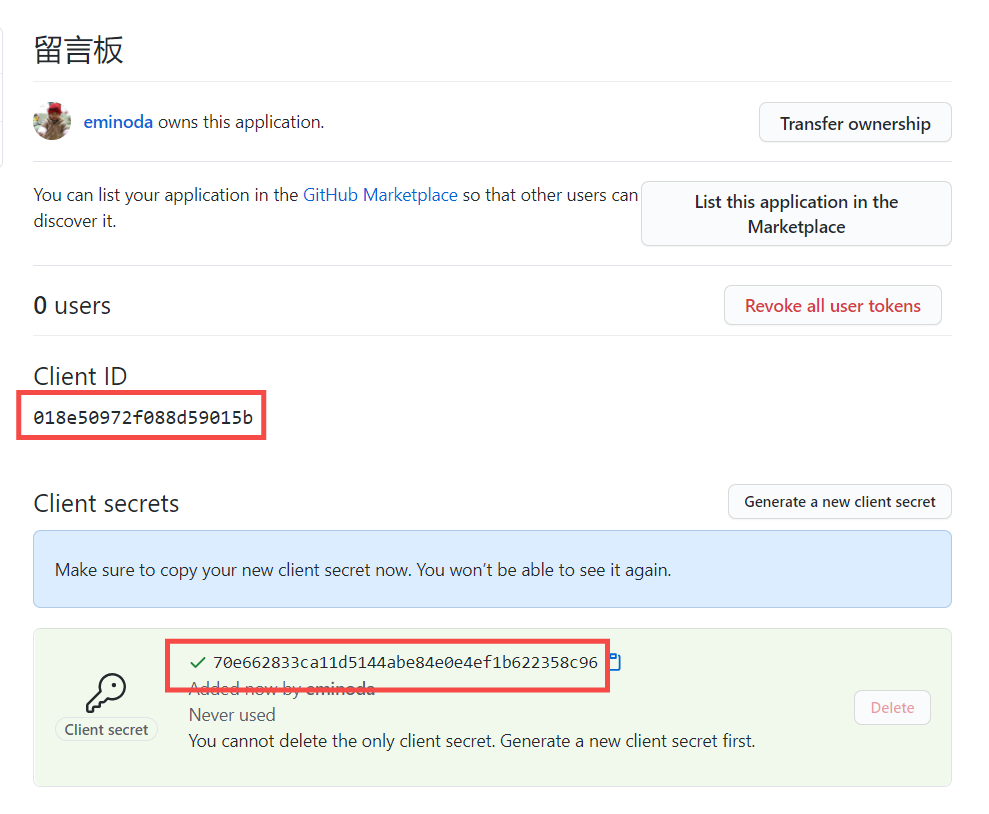
保存好 Client ID 和 Client secrets,后续初始化 gitalk 需要

Hexo 添加 gitalk 模板
为了在每篇文章底部嵌入评论模块,需要在 hexo 对应的主体 post 模板中添加相关代码。
进入到 themes\next\layout_macro\post.swig(我的博客是基于 Next,如果有差异,替换路径中的 next 即可),添加 gitalk 模板文件的导入:
1 | <!-- {### Line 357,如果行数有差异,只需要在 POST END 文章结束后添加即可 ###} --> |
因为需要用到 Client ID 和 Client secrets,可以在对应主题的配置文件 themes\next_config.yml 中,将这两个参数配置化:
1 | git_talk: |
然后添加 git-talk.swig 文件(themes\next\layout_macro\git-talk.swig)
1 | <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css" /> |
gitalk 插件的逻辑是这样的:
首先,查询该 repo 仓库里 issues 中是否有 id 的记录,如果没有,则需要对应管理员 admin (也就是博主)来进行 issue 的创建。
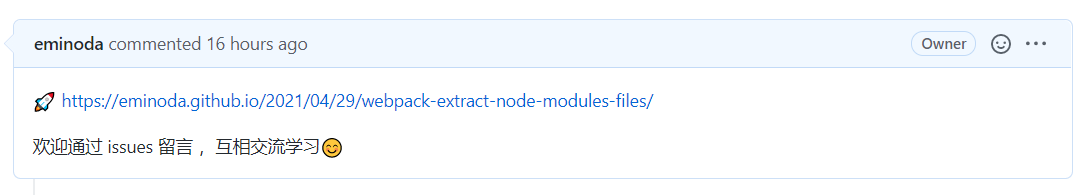
当对应 admin 在页面点击创建后,gitalk 将在 issues 新增一条记录(该 issue 的内容就是 new Gitalk 中的 body):

如果 issue 已创建,当前授权的访客将通过 gitalk 做评论回复。我们整个博客地评论体系就达成了。
历史文章批量初始化
对于一个刚起步的博客站点没有任何问题,新增一篇文章,初始化下 issue,顺手的事情。
但对于一个历史站点,里面可能有百篇文章,如果希望看到别人阅读的回复,则需要人工每篇进行初始化,不太现实,则需要程序来批量初始化。
这里需要注意:
- gitalk 初始化中的 id 参数,需要通过 hash 算法计算一个相对准确的唯一摘要,用于判断 issue 是否初始化过
- 需要调用 Github API 来得知目前 issues 的情况,接口调用有 频率限制,对于未授权的接口 60 个/小时,授权接口 5000 个/小时
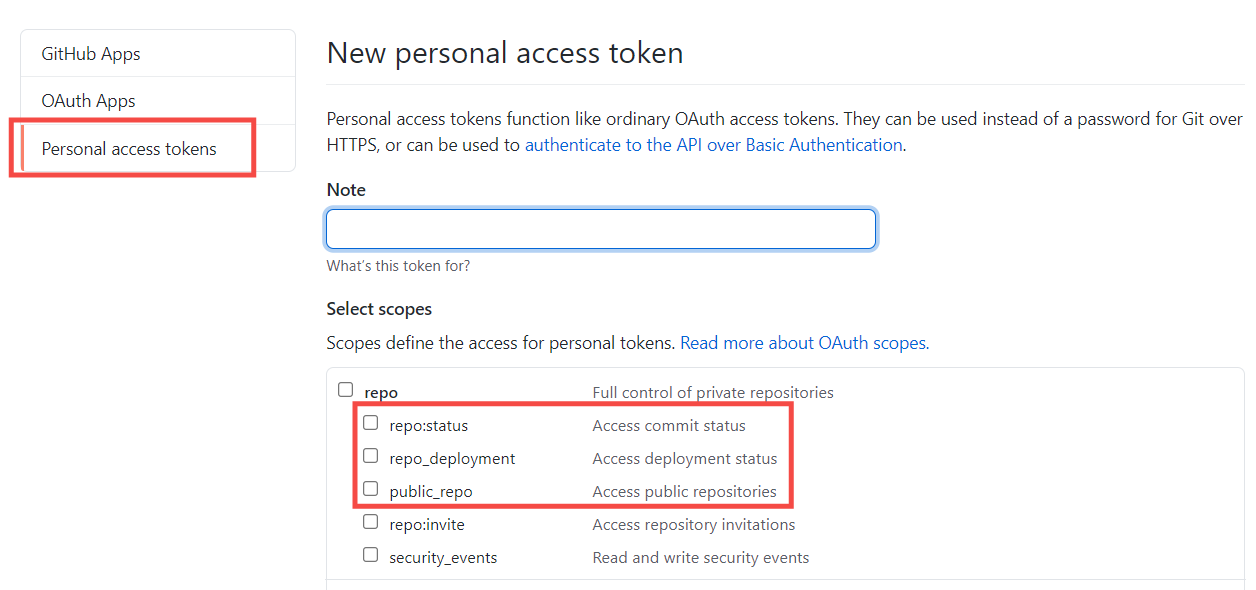
- 开启 OAuth 认证,需要在 Developer Setting 开启 Personal access tokens

下面新建 gittalk-batch.js 来批量初始化:
1 | // 模块 |
1 | const pFn = []; |
1 | // 依次发送请求,copy koa-compose |
再次修改 git-talk.swig,根据上面的 id 调整 gitalk 中 id 值,通过 md5 算出页面地址对应的 hash 值作为 issue 主键:
1 | <div id="gitalk-container"></div> |
安全授权问题
由于用户评论需要通过 Github OAuth 授权给 gitalk,中间 gitalk 会在浏览器的 localStorage 中保存 GT_ACCESS_TOKEN,这个 token 权限过于粗大。
对于 不怀好意 的博客站点,可能会利用这个 token 做一些我们预料不到的事情,甚至于删库跑路。
目前解决方案过于复杂,完全背离使用这个插件的便利性,无论对博主还是访客。所以对于访客还需甄别 网站的质量。
为了避免访客的顾虑问题,我在 git-talk.swig 模板中添加了跳转 github issues 的链接选项(这里不过多展开,有兴趣可以看下)

