前言
顺着 _init 代码的逻辑。因为都是 vue 相关变量属性的初始化定义,我跳过了如下代码:
1 | initLifecycle(vm); |
直接进入了第一个 beforeCreate 生命周期钩子的定义:
1 | callHook(vm, "beforeCreate"); |
下面看下,几种不同的周期钩子是怎么在整个 vue 执行的过程中生效的。
lifecycle hook
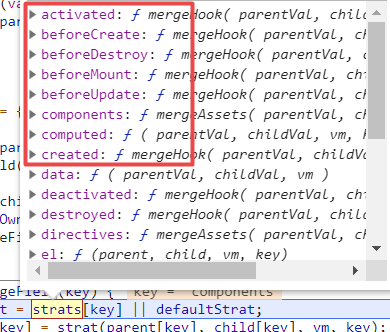
回顾 mergeOption 处理
注意所有的钩子在 mergeOptions 阶段已被 mergeHook 策略处理过了。
并且如果存在继承关系的 vue 实例上定义的钩子方法不会存在覆盖情况,他们会按父先子后的顺序存入数组中:
1 | function mergeHook(parentVal: ?Array<Function>, childVal: ?Function | ?Array<Function>): ?Array<Function> { |
钩子函数的包装
在实际的 vm.\$options[hook] 属性上你能看到最终的效果:

以下是对 hook 钩子方法的处理,中间包裹了一个错误处理的逻辑:
1 | // src\core\instance\lifecycle.js |
能看到这个 error 处理中包含 call 执行操作,就这样对应的生命周期钩子得到了执行:
1 | // src\core\util\error.js |
总结
接触了第一个生命周期钩子 beforeCreate ,进入 callHook 看了生命周期方法是如何执行触发的。
