前言
时间过得飞快,从 2015.9 转行 前端开发 已经4年了。从小白菜到现在黄花菜,小公司谈不上架构设计,自己也只是个小开发,但在前端领域有自己的一些沉淀,这篇就罗列下 几个前端方面的心得体会,希望这些非代码的建议,能让看到的人有启发和帮助。
勇于尝试“新事物”
我不太喜欢体验新事物,就是因为畏惧它带来的陌生感,不稳定性,不确定性,需要投入学习成本,产生不必要的 Bug。但做这行的总要 乐此不疲 的学新技术,别人创新出来的东西,给你带来好处远远超过那些缺点。
选择主流的工具
“工欲善其事必先利其器”,在“搬砖”开始,选择一个炫酷吊炸天的工具非常重要,它将提升 非自身能力外 的工作效率和体验。
回忆起以前用 eclipse 时,调个黑色主题,或者是使用 shift+alt+A 快捷键带来的科技感和便捷性现在都觉得蛮有意思的。
扯回来,在前端还是推荐 sublime 和 vscode,前者我定位一个记事本,后者是正儿八经的 IDE。如果你还在用其他 IED 是时候考虑换了。
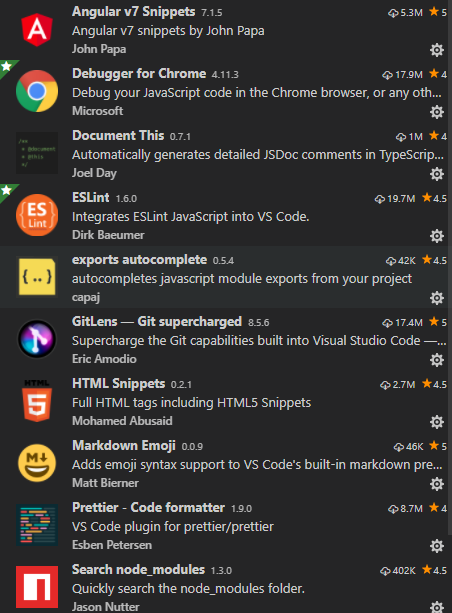
这里简单看下选择 vscode 将带来的“收益”:
轻量的 IDE
比较后端那些 IDE,我们前端的工具堪比记事本的打开速度。你不用一大早来公司拿泡杯茶的时间来等待 workspace 的加载,撸起袖子直接开干吧。
社区丰富的插件
vscode 的扩展功能里,你总能找到和自己技术栈对应的插件,来提升效率。

便捷的操作
一处学习,终身受益。前端所有 IDE 快捷键貌似都差不多,成为一种约定的规则,所以不用为这些学习成本担心。
方便的 Debug 调试。上手可以看下:如何使用 vscode debug 能力
它本身也是前端一部分,基于 electron
接受新技术
记得前一两年,Angular 的布道师和 Vue 的作者有一场争夺前端框架谁好谁坏的片段。那时候井底之蛙的我用的是 angular.js,很排除其他技术选型,可结果现在到处都是“真香”的想法。
无论是 Vue 那容易上手的体验,还是 Angular + TS 有些稍高的学习成本,用过之后都让自己的眼界开阔,当然还有 React 和其他优秀技术。

总之大家不要像上图一样吵得热火朝天,然后在下面一股脑的为“我学不动了”点赞,倒不如自己试一下,没准它将给你打开心的世界。别让前端真成为娱乐圈了。
优先选择英文资源
开发技术多数都源自外国,造成新技术的文档多英文,如果英文底子不好,就会自然觉得学习门槛变高。
我本身英语也很渣渣,但手持在线翻译,加上只看代码片段基本能猜出文章主要意思,毕竟看的是技术类文档而不是卷子上阅读理解。在中国这个开发环境下更需要 静心学习 的心态,该学的总要学。
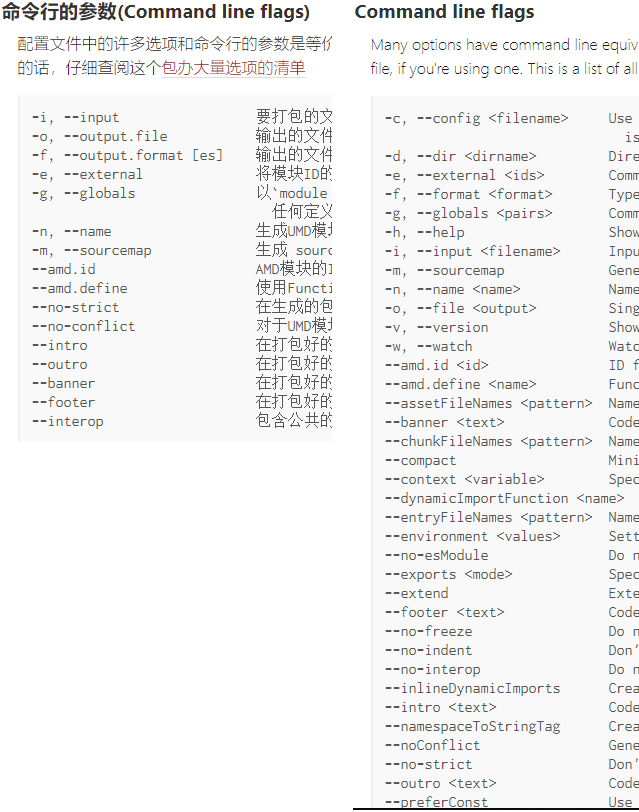
我吃过的一个亏,比如 rollup 中文文档没有实时更新,导致一些配置没有体现出来,或者根本就是错的。(不过还是要感谢别人在中文资源付出的努力,毕竟无私的 开源精神)
你能看到如下,两个中英文文档在说明上的差异:

喜欢“整理”
可以是项目配置、代码变量,或者建个专门的 workspace 放你的七七八八的项目,甚至收纳好你的电脑桌面。
相信将 杂乱不堪 的东西,变得 有条有理,定位文件或者问题将更加 高效。
最重要的是,提取出“规律”性的东西将成为 未来你改进的方向(比如重构,或者一些奇思妙想)
“物理”层面
举个例子:
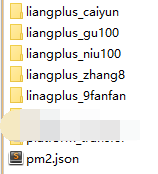
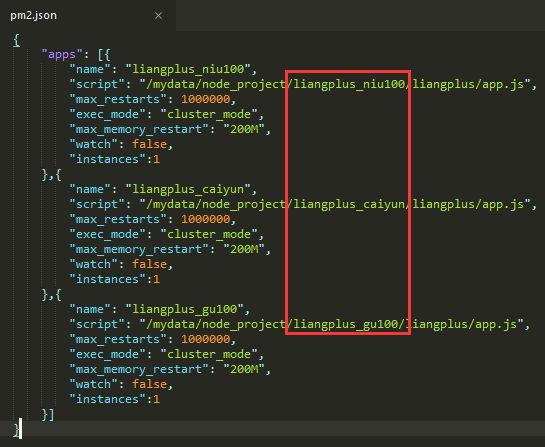
我们有很多类似的项目,命名不统一,路径乱放,导致每次启动服务路径不一致,定位一个项目都要找一会儿。
如果把它们按照某个约定重命名好,在服务器上好辨识很多:

然后因为测试服务器老是重启,每次进入对应的项目启动服务很繁琐。就通过外置一个 pm2 脚本批量 无脑 管理所有项目,也不会有所遗漏。

把“多变”变成“稳定”可配置
由于我们前端团队对样式这块没有太多的重视,导致很多类似的页面,由于不同的人员开发,在 css 上命名风格不同,维护起来相当麻烦。
比如,要求改一个页面 header 部分的底色,就存在多个页面底色相关的 className 命名不一致,要修改多处。
通过预编译 sass 可以完成这样的要求:
1 | // 公共库 |
这些虽然在不同项目内容不同,但页面骨架布局却是类似的,我们可以沉淀成一份公共的样式库,这样以后有类似改动就可以大幅劳动力。
总之对于平时“头大”的修改,要尽可能优化,让开发的时间付出不要浪费在这些鸡毛蒜皮的事上。
更为重要的是,例如项目的 api 接口地址、端口、页面上的客服电话、某些特殊信息文案都需要配置化,也避免修改造成的线上事故。
寻找“最优” npm 模块,避免掉坑
之前用过一个 gulp-jade-usemin 模块,模块本身没有什么问题,但为了贴近自己的业务需求,会更改其中部分的代码,我们没有 npm 私服,导致每次拉取项目都要对这个模块手动进行修改。
另外这个模块有时候还会出现些 warning: possible EventEmitter memory leak detected. 11,对于有强迫症的我来说不能忍受,当然最后定位是对 node 的不熟悉所致。
建议还是在 npm 社区寻找一些高质量的模块投入使用,实在不行也可以尝试造些轮子。
真的出现问题,社区里会有可参考的解决方案,并经常进行迭代更新,有一些新的 feature 来把玩。
当然也不排除“天灾人祸”,像我们移动端项目,用了饿了吗的 mint-ui ,谁知道后面被阿里收购,移动端项目就不怎么维护了。
“工具”代替不了框架
相信你很熟悉 express、koa 这样面向 node 的 mvc 框架,他们上手很简单,轻松构建出一个 web 应用服务。
但是你要记住,他们只是一个 web 框架,而不是一个经过时间沉淀打造的企业级框架,某种程度他们只是个工具而已,相比于 java 的 spring 之类优秀的框架,我们前端这些真的太“轻量“了。
如果你和我一样在用他们,是不是感觉到随着项目的迭代,参与人员的变化,代码质量就得不到保证,风险、劳动力逐渐上升。
这里就要提到 egg ,如果你看过 egg ,就知道它是基于 koa 为企业级框架和应用而生 的框架。
一切都是奉行『约定优于配置』,你会明确不同“层”做哪些对应的事情,通过它的规范让团队成员减少学习,沟通,劳动成本。任何一个新人完全可以在短时间内写出符合框架规范的代码。同时也有属于它的生态体系,你能找到不错的中间件、插件。
当然举例 egg ,只是希望各位能沉淀各自公司的代码,打造出更适合自己的框架,而非撸起袖子拿着 koa 直接“干架”。
多向“别人”学习
npm module
记得哪个大佬说,想要 JS 有所进步 ,每天看几个优秀 module。
的确,技术成长过程中总会伴随着 瓶颈,不能向同事学习新东西,自己眼界和能力又限制住自己的发展。
这阶段去看下 高度好评 的小模块,或者主流的框架源码,你马上就能被别人的编程思想,设计模式所“震撼”,仿佛投身于 BAT 一线大佬们的工作环境。
比如:看了 koa 源码,你就能知道 洋葱模型 实现原理,其实核心用了 koa-compose
当类似模块看多了,就见多识广了,万物关联 今天的准备是基建,相信量变总会质变,你会得到成长。
readme
源码由于个人能力,不是那么快了解作者设计思路,理解其中原理。但优秀的框架,技术离不开质量高的文档,可以在其中快速掌握使用方法,理解作者意图。
相比有什么不懂,直接面向搜索引擎编程,前者更知其源头。
抓住任何学习的机会
工作时间久了,变成了老油条,会沉积于“死海”之中。改变不了环境,就要从自身出发,发掘身边所有可开发的资源。
也许你的公司和我一样,每天的工作就那几样,重复繁琐的循环。这时候你就该分析这些事情:
代码重构
用自己学到的设计模式,逐步优化原先那些糟粕的代码
更新技术栈
别人都大炮了,别自己还小米步枪,准备好新技术在合适的契机投入使用。比如:我们网站改版,就用 koa 替换了原先的 express,构建工具换成 webpack(虽然目前这些都不算什么)
“无中生有”
不能因为是小公司,而忽视大厂或者主流方案的可行性。比如:自动化测试,持续集成等,很感谢我们的领导在这方面对我的引导。
自动化
现在的前端依靠 node 有覆盖全平台的能力,我们可以写服务端,桌面应用,移动 app,当然也可以搞 自动化测试。为节约人力时间,最大程度保证项目的稳定性而探索。
everything
保持思考,勇于探索尝试
有东西输出
我的 blog 从上两年断断续续一直在坚持的,另外公众号也专门输出些技术类文章。虽然不像阮一峰之类的博主那么专业,有深度,但起码对自己在技术积累上有很大帮助。
甚至某个知识点隔了很长时间遗忘了,我还会打开自己的 Blog 寻找答案,而不是百度。
另外在工作闲暇之际,也会根据业务的需要,自己的兴趣着手一些 simple demo,技术这东西通过大量的 实践 才能形成认知。
你可以关注我的微信公众号【前端雨爸】。
专业化
专业化 这个词出自 《代码整洁之道–程序员的职业素养》 开篇。虽然毋庸置疑我们程序开发的本身是非常专业化的,但近年来我觉得自身离专业化还是有点距离,来举几个例子:
是否掌握对应的技术栈内容
我工作中主要用 vue ,使用上没有大碍。但是真要谁问我原理实现,我很丢人的说不太深入。现在新技术层出不穷,对着 api 文档,估计半天就能弄出个像样的“成果”,无非就是坑踩熟不熟练。真要更高的层次走,必须静下心好好学习下底层源码。
这也是我为何前期会记录一些 vue 源码学习心得。只有大浪褪去,才知道谁在裸泳。
预估能力
工作中经常会遇到复杂的需求、新的技术,面对这些挑战你是否能有预估的能力?你可以申请调研的时间,但最终需要有个明确的结论,可能能力不够完不成。但总不能说:“我去试下,可以的话就怎么样”,这样就显得非常不专业。
细节
前段日志在接触 ELK,搭建完环境也跑出了需要的 dashboard,但是对于里面细节的参数却无法解释。的确这不是我的领域,但既然我学习了并投入使用了,就务必对其有个详细的了解,不然会显得很 low,一切都是空中楼阁,不堪一击。
总结
上面列举了八条,都是经过这几年得出的非代码实现的一些建议,感谢从头到尾你的阅读,如果觉得有帮助可以推荐给更多的同学。
