盒子模型
浏览器引擎会根据 css 的盒子模型标准,将 css 中的颜色,大小,位置等属性定义在盒子中来渲染显示。
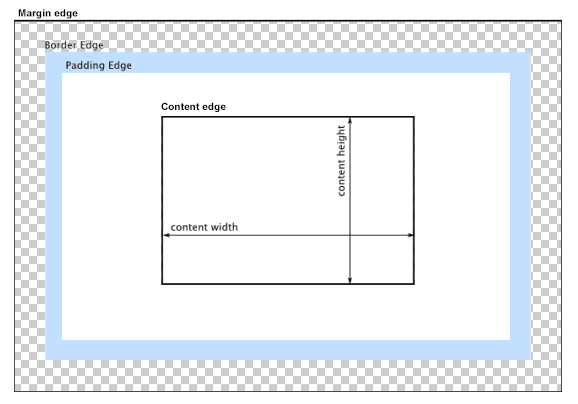
四个边界
- 内容边界 content edge
- 内边距边界 padding edge
- 边框边界 border edge
- 外边框边界 margin edge

四个区域
- 内容区域 content area (白色)
- 内边距区域 padding area (蓝色)
- 边框区域 border area (浅粉色)
- 外边距区域 margin area (绿色)

浏览器对内容区域的计算
IE 和 Chrome 对内容区域的长宽计算方式是不同的
Chrome
1 | <style> |
当前元素内容区域的宽 = 内边距区域 + 边框区域 + 内容区域 = 20*2 + 5*2 + 64 = 114

IE
说是 IE8 以下的内容宽度计算 = 边框区域 + 内容区域 (但我没有试过)
box-sizing 属性
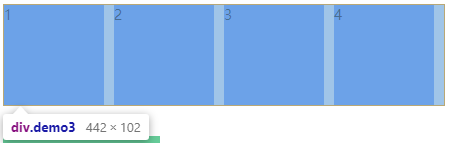
有时候会有这样的情况:修改内部元素的 padding、border 会影响父元素的长宽
1 | <style> |

父元素的宽 = item 的宽 + margin = (100+10)*4 + 2 = 442
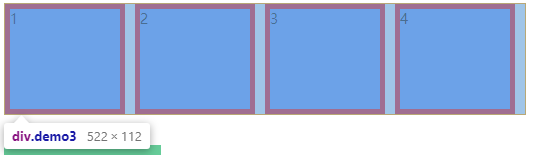
当如果对 item 添加如下样式,就会影响到父元素
1 | .demo3 .item { |

多增加了:padding + border = (10+5*2)*4 = 80
如果要修正这一问题,就需要了解 box-sizing 中的两个属性的不同:
content-box
默认值。实际宽度 = content + padding + borderborder-box
实际宽度 = content , content 内含 padding + border
1 | .demo3 .item { |

参考
我只是知识点的“加工者”, 更多内容请查阅原文链接 :thought_balloon: , 同时感谢原作者的付出:
