看 Vue 时注意到如下代码:
1 | startTag = `vue-perf-start:${vm._uid}`; |
基本能猜到里面是在做什么, 分别在 do_work() 前后打标点, 然后计算执行该方法的消耗
mark 和 measure 定义如下:
1 | const perf = window.performance; |
我没有用过 window.performance, 那它到底是什么? 现在开始学习吧。
window.performance
Web Performance API 允许网页访问某些函数来测量网页和 Web 应用程序的性能, 包括 Navigation Timing API 和高分辨率时间数据。
既然是性能测量, 那看下如何设置?
如何预埋测试区域
这涉及 mark() 和 measure() 两个 api。
mark()
根据给出 name 值, 在浏览器的性能输入缓冲区中创建一个相关的 timestamp
measure()
在浏览器的指定 start mark 和 end mark 间的性能输入缓冲区中创建一个指定的 timestamp
看个例子:
1 | var perf = window.performance; |
用 setTimeout 模拟执行某个耗时事件, 前后分别用 mark() 进行预埋测试点, 最后用 measure() 进行测试。
怎么查看埋点性能值
我们可以使用如下方法获得所有的性能结果
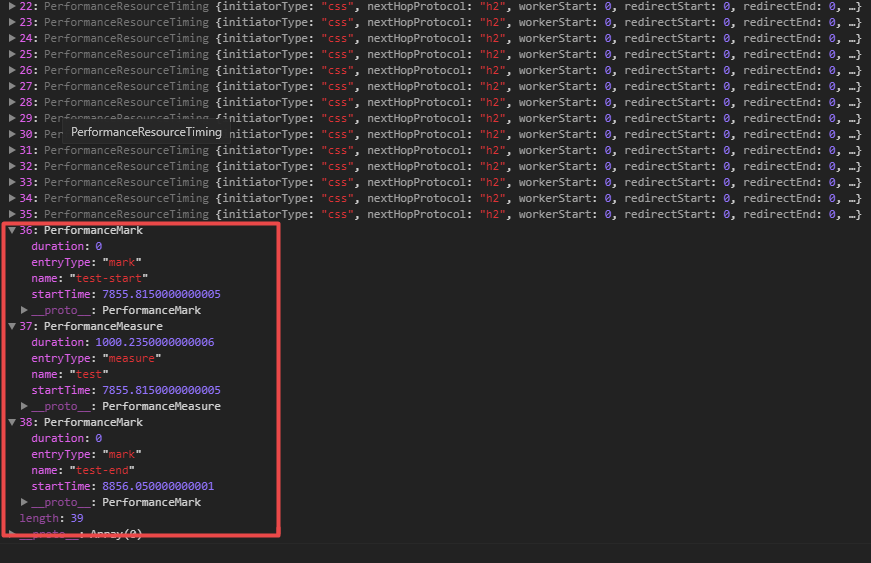
1 | perf.getEntries(); // return PerformanceEntry |
PerformanceEntry
对象代表了 performance 时间列表中的单个 metric 数据. 每一个 performance entry 都可以在应用运行过程中通过手动构建 mark 或者 measure (例如调用 mark() 方法) 生成. 此外, Performance entries 在资源加载的时候, 也会被动生成(例如图片、 script、 css 等资源加载)

以上结果较多, 可以用这两个 api 进行筛选输出(name or entryType):
- performance.getEntriesByName(name, type);
- performance.getEntriesByType(type);
1 | perf.getEntriesByName('test'); |
timing 和 memory
既然 performance 是获取有关浏览器性能的接口, 那肯定提供了页面性能的指标属性
navigation
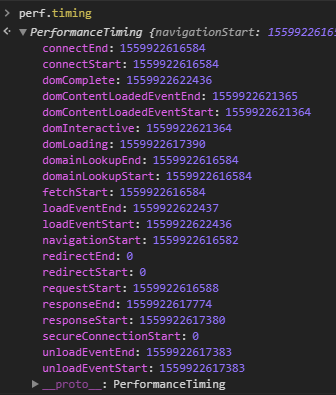
提供了在指定的时间段里发生的操作相关信息, 包括页面是加载还是刷新、 发生了多少次重定向等等。timing
包含延迟相关的性能信息。memory
Chrome 添加的一个非标准扩展, 这个属性提供了一个可以获取到基本内存使用情况的对象。
通过这些属性, 类似上面 measure 的 demo, 就能知道浏览器在执行 dom, 请求响应, 加载等异步处理项目上的损耗。

参考
我只是知识点的“加工者”, 更多内容请查阅原文链接 :thought_balloon: , 同时感谢原作者的付出:
