看下常见的 Template
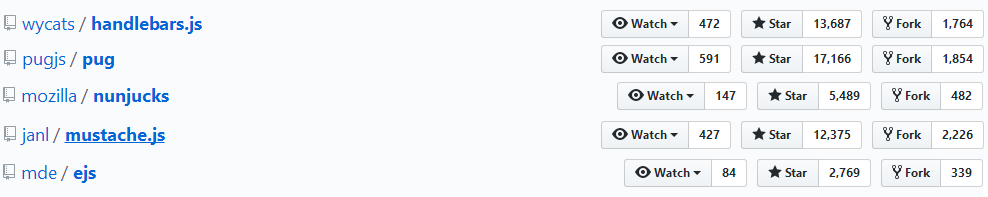
github 上一些对比
为何选择 nunjuks?
- mozilla 项目
- 有完善的文档,简约设计,详细 API,还有 中文版本
- 模板 html 风格。不像 jade 那么重视严谨的缩进
- 包含主流模板功能。继承、过滤器、逻辑判断、循环…
- 可支持到 IE8
nunjuck 常用 API
如果你愿意,直接跳过以下内容,点击看官网
变量(Variables)
1 | <div>{{member.realName}}</div> |
若一个 undefined 的变量,获取其下的属性,模板是不会有输出的,当然不会 throw error
1 | {{user.name}} // user=undefined |
过滤器(filters)
自定义过滤器
- create nunjucks env
- env 下挂载过滤器方法
app.js
1 | env.addFilter('money', (value, format) => { |
njk
1 | {{money|money('0.00')}} |
模板继承(template inheritance)
parent.njk
1 | <!DOCTYPE html> |
child.njk
1 | {% extends './layout.nunjucks' %} |
标签 Tag
- if
- for
- set
- extends
- block
- include
- filter
- …
注释 Comments
1 | {# Loop through all the users #} |
表达式 Expressions
- 逻辑 Logic
- and
- or
- not 注意没有!foo 这样的判断
- 组合
1 | {% if users and showUsers %}...{% endif %} |
- Math 支持数学运算
- 比较能力 == === >= != >…
- 正则&函数运行
如何在 Node 中使用
直接利用 njk 的 api(复杂)
app.js
1 | // 创建njk环境 |
nunjucksService.js
1 | const bluebird = require('bluebird'); |
xx.router.js
1 | router.get('/', async (ctx, next) => { |
koa-views(推荐)
之前没有发现这个库,自己造了个轮子(崩溃)。
使用很简单,封装了市面上各种 template,也支持配置
1 | const views = require('koa-views'); |
