来谈下使用 vue+minuti 如何实现上拉,下拉分页数据加载操作。
分两块内容:
- minuti loadmore 使用示例
- 分页中可以积累的知识点
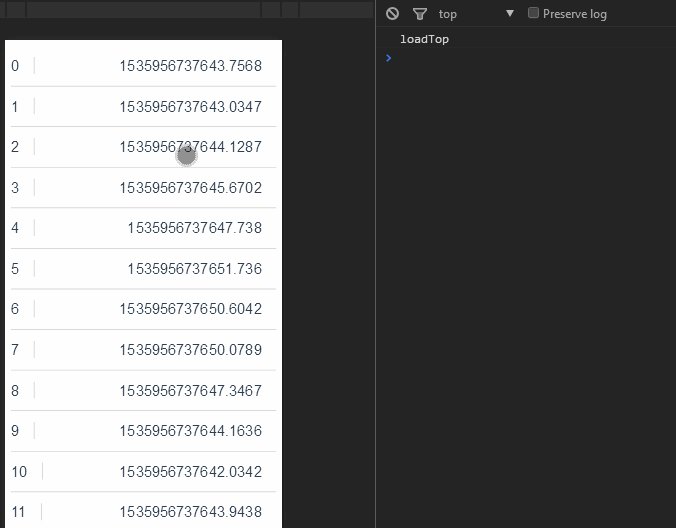
minuti loadmore 组件

template
1 | <mt-loadmore :top-method="loadTop" :bottom-method="loadBottom" :bottom-all-loaded="allLoaded" ref="loadmore"> |
vue script
1 | methods: { |
目前比较主流的前端框架都有非常好用的基础 UI 组件库,比如:vue 国内就有 mintui、elementui。只用非常简单,对照 API 说明即可完成功能实现。
需要 get 的点
组件库的出现当然为了让开发更容易上手开发应用,提高开发效率。相反也有弊端,我们逐渐缺乏对功能实现的技巧,甚至为了完成某些效果,项目里融入了多个组件库。(所以定期看下比较好用的 npm 库,是提升自己,不被行业淘汰的方式之一)
如下给出一些可能平时忽略的技术点:
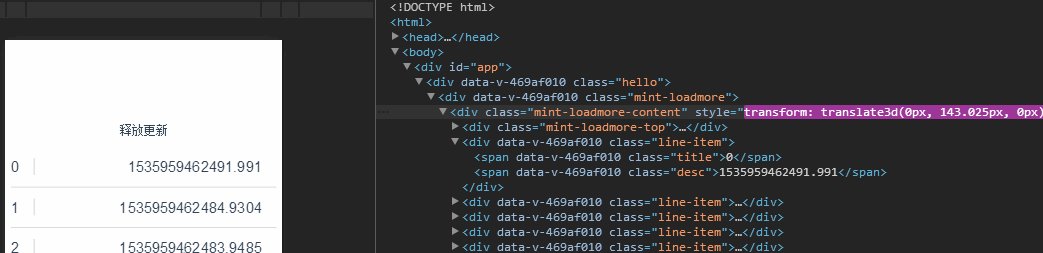
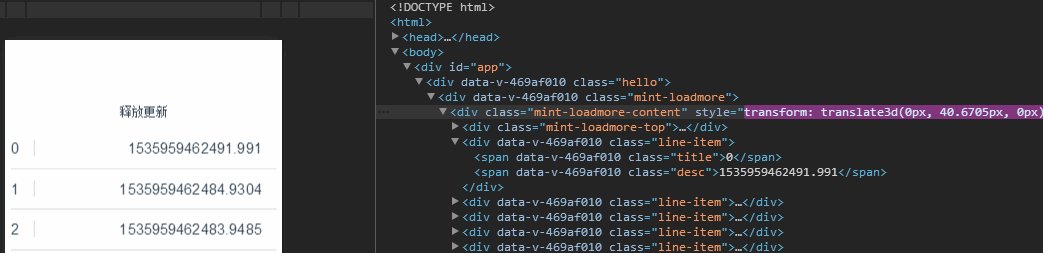
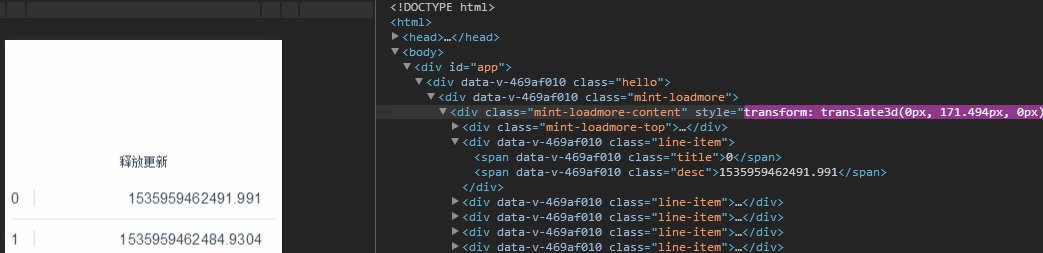
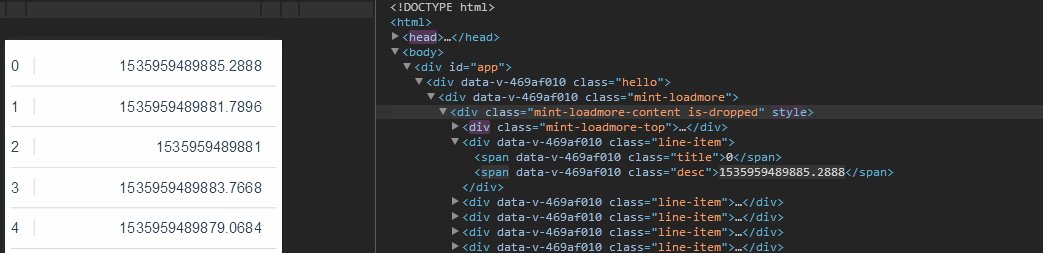
transform
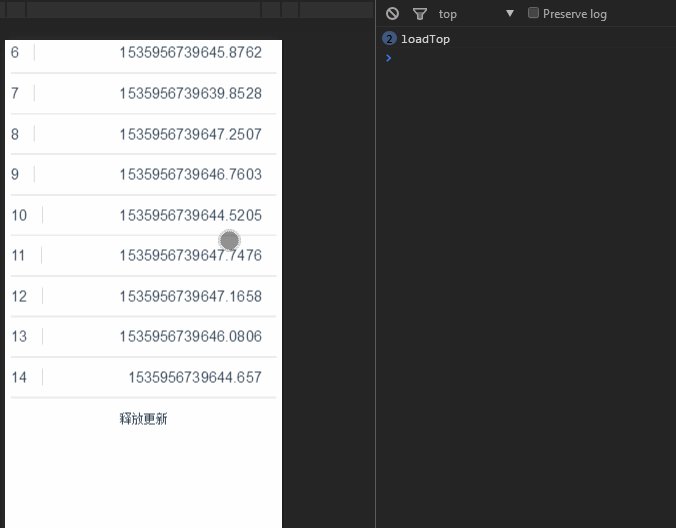
transform 设置 translate3d 的 Y 轴,实现类似 native 那种拉动效果。

computed & methods & watch 区别
- 计算属性(computed)是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值
- 而 methods 则需要主动调用。
- 监听(watch)是在 Vue 实例化的时候调用,遍历 watch 对象的每一个属性。
在 loadmore 组件中,最频繁的就是上拉下载操作,所以使用了 computed
1 | computed: { |
对于一些延迟返回的 status 判断,使用了 watch 来监听
1 | topStatus(val) { |
\$ref
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 \$refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
1 | self.$refs.loadmore.onTopLoaded(); |
1 | onTopLoaded() { |
但是要注意:因为 ref 本身是作为渲染结果被创建的,在初始渲染的时候你不能访问它们 - 它们还不存在!\$refs 也不是响应式的
\$nextTick
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
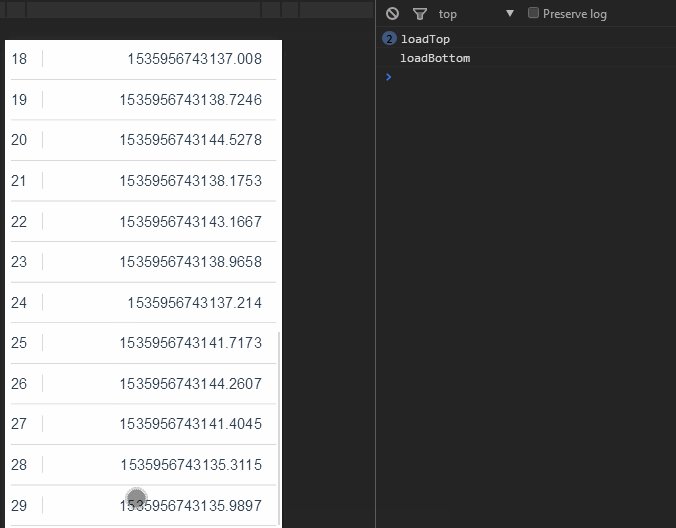
用于 Dom 渲染完,某些数据的更新,则需要使用 nextTick 加入 callback,重新 push 到 vue 渲染机制中。
当然没有那么简单,更多网站有大堆的针对 nextTick 的解读
1 | onBottomLoaded() { |
nodeType
用来区分 Html 里 dom 节点类型
| 常量 | value | 说明 |
|---|---|---|
| Node.ELEMENT_NODE | 1 | 元素节点 |
| Node.TEXT_NODE | 3 | 元素节点或者文字 |
| Node.PROCESSING_INSTRUCTION_NODE | 7 | xml 顶部的声明 |
| Node.COMMENT_NODE | 8 | 注释 |
| Node.DOCUMENT_NODE | 9 | document.nodeType |
| Node.DOCUMENT_TYPE_NODE | 10 | document.doctype.nodeType |
| Node.DOCUMENT_FRAGMENT_NODE | 11 | 虚拟节点 document.createDocumentFragment().nodeType |
1 | getScrollEventTarget(element) { |
关于滚动
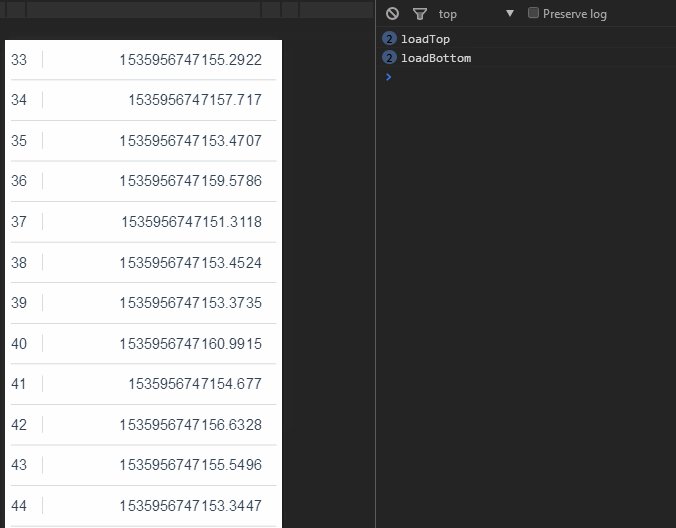
判断页面是否滚动到底部
1 | if (this.scrollEventTarget === window) { |
判断页面是否超过可视屏幕
1 | if (this.scrollEventTarget === window) { |
获取滚动条距离顶部距离
1 | if (element === window) { |
- chrome 只认识:document.body.scrollTop
- ie678:document.documentElement.scrollTop
- ie9 及以上:window.pageYOffset 或者 document.documentElement.scrollTop
所以自己实现时,注意这些点,饿了吗这个框架貌似很久没有 merge 了
