前言
在微信看到一篇文章,REST 将会过时,而 GraphQL 则会长存。前段时间,我们的后端同学主推 restful 方式构建 api 服务,难道以后会被 graphQL 干掉?我也不知道,借这个话题介绍下 graphQL,权衡两者特点来推进更完善服务端设计。
目前开发的困扰
从 前后端分离 的结果来看,虽然后台同学 专职于 提供业务服务的数据接口,但还是不可避免造成前后端的各种 开发困扰:
- 后端提供对象级,对象嵌套级别的数据,数据量过于庞大。更容易暴露数据库的结构,增加风险
- 后端接口随着业务的迭代变化,产生冗余的接口,不易维护
- 后端逐渐背离 Restful 设计规范,接口难以理解
- 职责分离,前端不熟悉业务逻辑,前端只关心数据展示,增加不必要的 Bug
- 一个页面,通常会调用数个接口来展示
- 接口数据不和预期,需要二次加工
- 前后端,产品…之前矛盾日益增加
GraphQL 和 Restful 那个好?
GraphQL 基础介绍,可以参考我 Blog 里[GraphQL 入门]
我会从 2 个实际场景来展现 GraphQL 的特点,对比 Restful,尽可能展示出 GraphQL 的优势
场景一,数据聚合
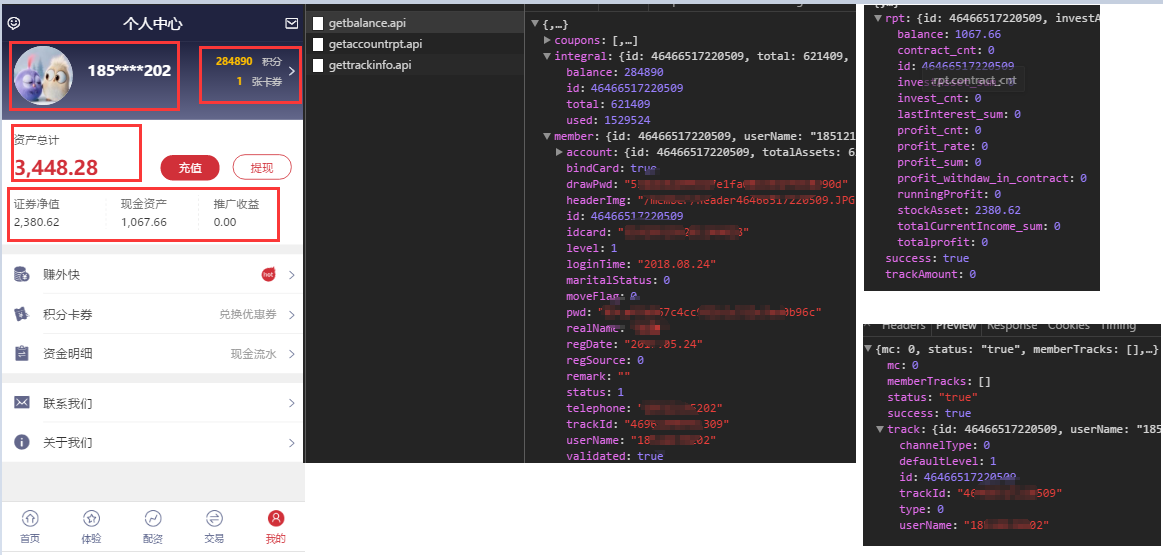
一个简单的 用户主页 展示:
缺点:
- 为了渲染“个人中心”页面,请求了 3 个接口(这里起码调用了 3 个基础接口)。
- 近百个字段,开发时寻找目标字段很困难
- 业务条件不同,数据不稳定。
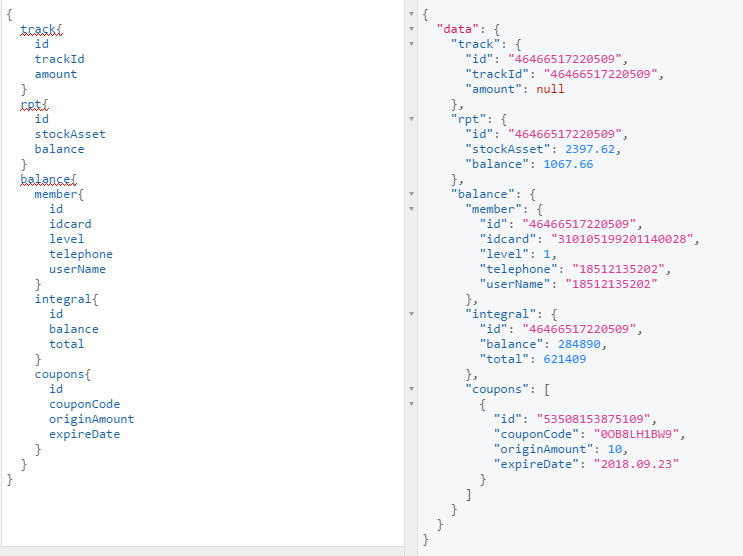
拿来看看 GraphQL 能带来什么效果:
好处:
- 以页面为单位,前端可自定义数据结构,更好的适应页面渲染
- 数据体量急剧到最小化,相信开发,测试效率都大幅提升
- graphQL 专门维护对象 type,与后台一一对应,明确数据格式,相当于 mock debugger
场景二,数据重构

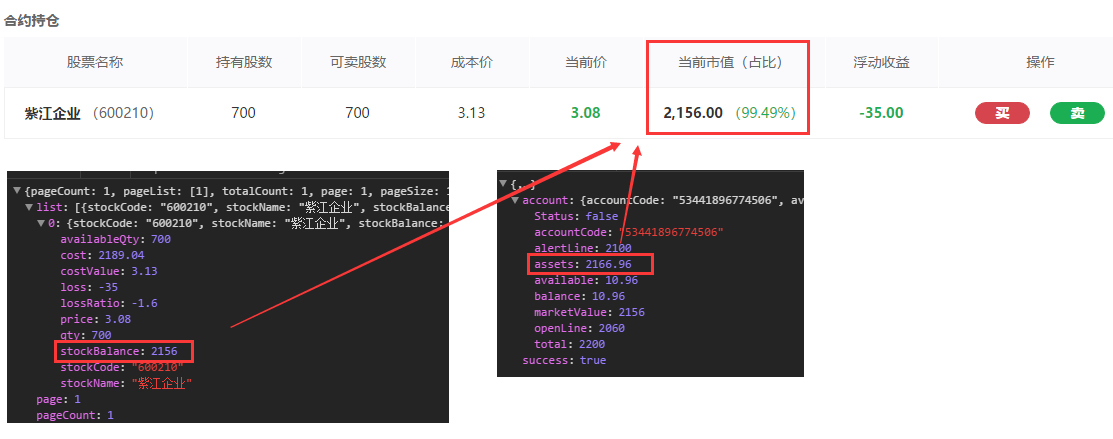
如上图,持仓列表的当前市值占比=A/B 算出,AB 字段又分别来自不同接口。
理想情况下:对于一个列表数据,前端肯定倾向于获取一个接口数据后遍历渲染即可,但事与愿违,产品的需求、业务问题、后端实现方式,总需要额外的接口请求,数据二次加工,才能达到预期。
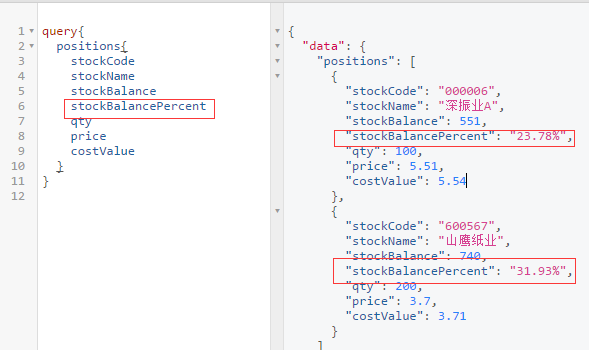
那我们 GraphQL 可以怎么应对?
好处:
- 增加开发效率。前端一次请求,完成数据加工。后端多个接口也不用关心
其他
结合 GraphQL 的提供的 API,还有很多解决目前前后端开发的问题。比如:对象的抽象化,数据的枚举…
总结
就上面 2 个具有特征性例子,不难发现 GraphQL 真的非常好用。这两个 API 设计思想其实没有对比上的好坏,具体要看使用场景。
有了这个,后端同可以专心制定符合 restful 设计模式的 API,作为端数据;前端如果有能力可以自己中间加一层 GraphQL,当然 GraphQL 也有其他语言的实现方式。可以说 一次编写,处处省心;多个需求,妥妥迭代。
