传统布局通过 position,float,display 来实现各种排版,但如果要更“简便”,“高效”的实现某些布局,可能 flex 是个好选择。
flex 弹性布局,我没怎么用过,也这是写这篇的文章的主要目的,重在熟悉它。虽然我们的 PC 端依旧在各种无脑数据暗示下还要兼容 IE8,但还是要对未来有信息。
flex 简介
Flexbox Layout 是 W3C 前几年推出的一种布局方式,其意更高效的实现页面布局,在未知布局的高宽等因素下弹性的适应页面。

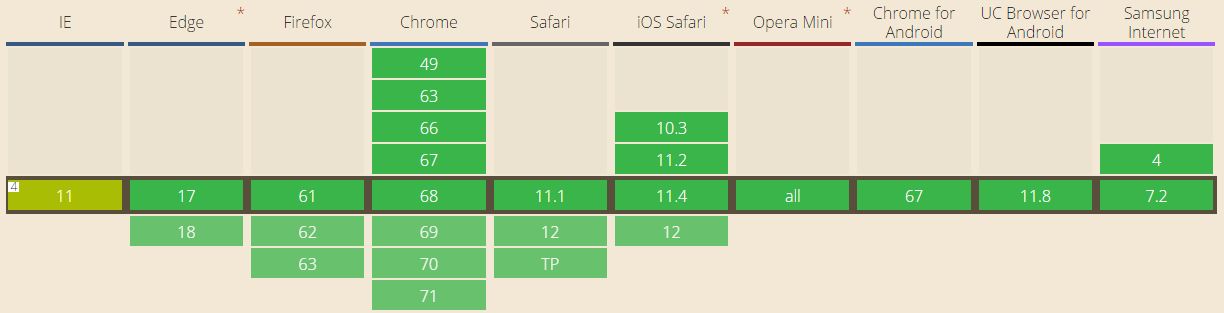
如上图,兼容性在国内可能不太友好,你懂的。
flex 不是一个简单的属性参数,定义 flex 的元素相当于一个容器,可称为 flex container,内部子项称为 flex items。
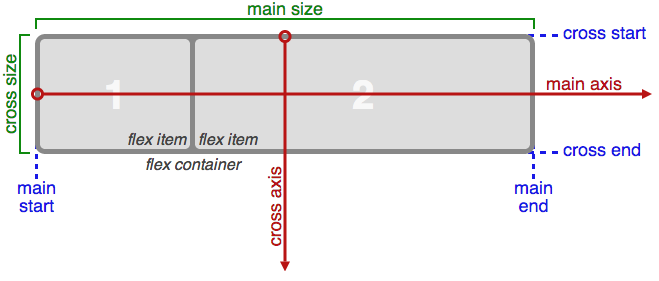
一个标准有规则的布局通常有排列方向,通过 flex-flow direction 定义,下图主要介绍 flex 的主要核心:
- main axis:主轴,串起 flexbox 内部 item 元素。当然不一定是水平,根据 flex-direction 改变。
- main-start/end:flexbox 容器内 item 所在的位置
- main size:flex item 的宽高的大小
- cross axis:纵轴,相对于 main axis
- cross-start/end:相对于 main-start/end
- cross size:flex item 的宽高的大小
flex container
可在 flex 父容器定义的属性
display
当定义 flex 时,及时 block 元素也将按照弹性布局的那种 direction 来呈现。

1 | <div> |
1 | .flex-container { |
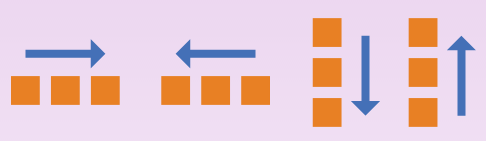
flex-direction
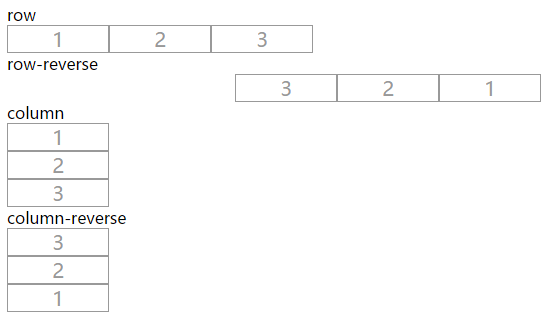
定义 items 在 main-axis 或者 cross-axis 的排列方向

1 | flex-direction: row | row-reverse | column | column-reverse; |

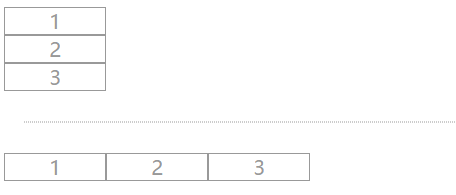
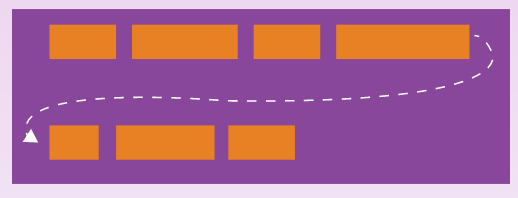
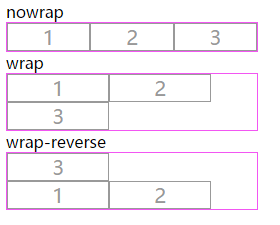
flex-wrap
当 items 的宽度超过 container 的宽度,将选择是否换行显示

1 | flex-wrap: nowrap | wrap | wrap-reverse; |
注意,如果定义 nowrap,即使 item 有 width,也会被 container 做自适应,也就是 item 定义的 width 无效

flex-flow(flex-direction+flex-wrap)
简写语法糖,就像 border,backgound 一样。
1 | flex-flow: <‘flex-direction’> || <‘flex-wrap’> |
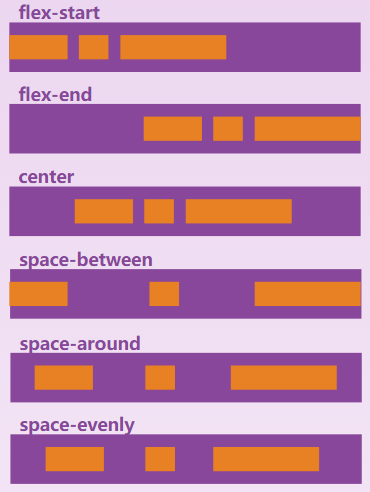
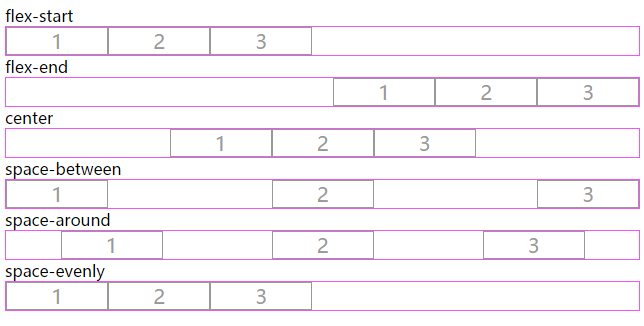
justify-content
内容(水平)排版间隔
1 | justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly; |
- flex-start: 默认,从左开始排版
- flex-end: 默认,从右开始排版,注意和flex-direction: row-reverse的不同
- center:居中
- space-between:每个 item 左右距离平均分配,首末 item 紧贴边缘
- space-around:每个 item 左右距离平均分配,首末 item 距离边缘是 items 之前距离的一半
- space-evenly:main axis 的 main-start 到 item,item 到 end 中间的间距一致。兼容不太友好

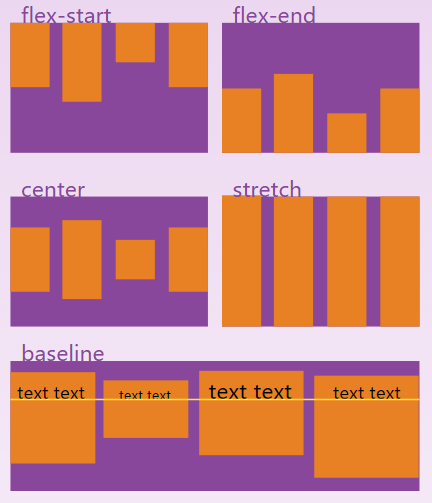
align-items
(纵向)对齐方式
1 | align-items: flex-start | flex-end | center | baseline | stretch; |
- flex-start:cross-start 开始排列
- flex-end:cross-end 开始排列
- center:垂直居中
- baseline:按照基准线
- stretch:垂直平铺

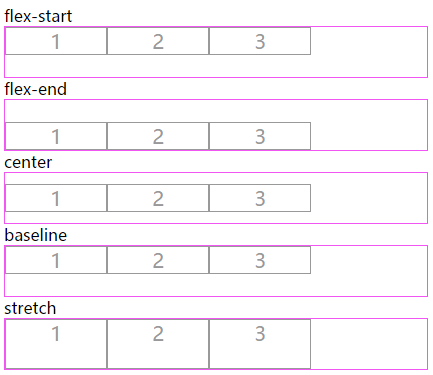
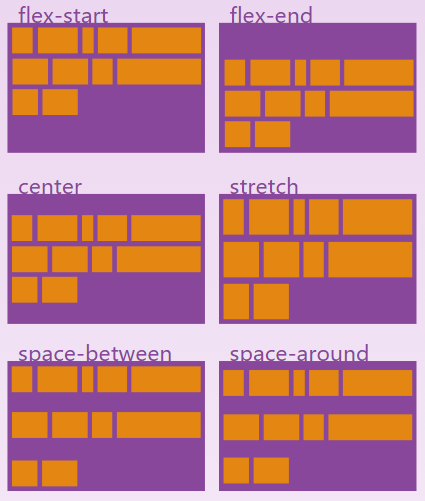
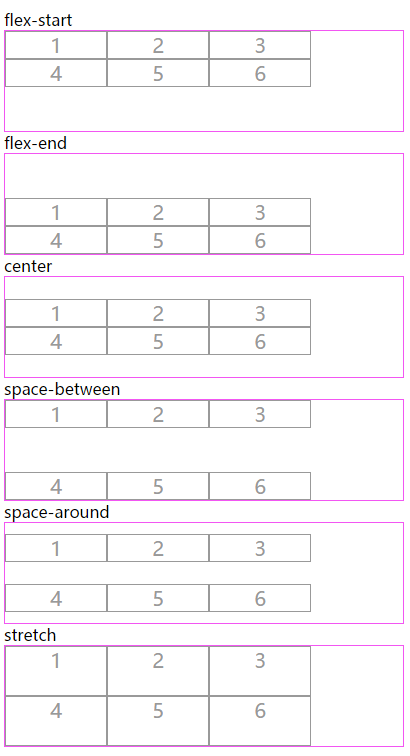
align-content
大致相对于 justify-content
1 | align-content: flex-start | flex-end | center | space-between | space-around | stretch; |
- flex-start: cross-start 开始排列
- flex-end: cross-end 开始排列
- center:上下内容均等,items 中间无缝隙
- space-between:上下紧贴,中间 items 均分高度
- space-around:每个 item 上下距离平均分配,首末 item 距离边缘是 items 之前距离的一半
- stretch:高度平铺沾满

flex item
针对 flex 子元素项
order
指定 item 的顺序自定义

1 | order: <integer>; /* default is 0 */ |
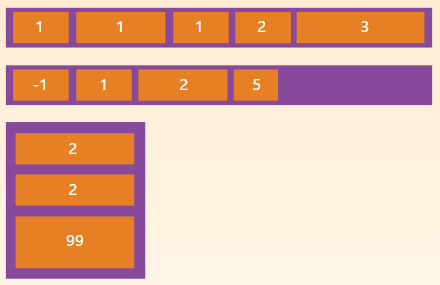
flex-grow
定义 item 和其他 item 的倍数关系

1 | flex-grow: <number>; /* default 0 */ |
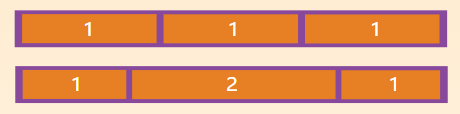
flex-shrink
flex-grow 的反义词,收缩
1 | flex-shrink: <number>; /* default 1 */ |
flex-basis
特殊指定 item 的 size,可以(半分比、rem、px 等形式)。auto 将根据 main-size 分配
1 | flex-basis: <length> | auto; /* default auto */ |
flex
语法糖
1 | flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]//Default is 0 1 auto |
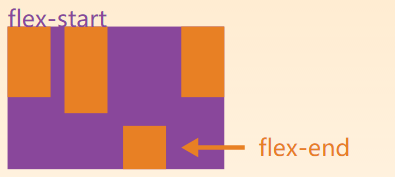
align-self
和 align-items 相同,只是针对单个 item
1 | align-self: auto | flex-start | flex-end | center | baseline | stretch; |
应用场景
面板

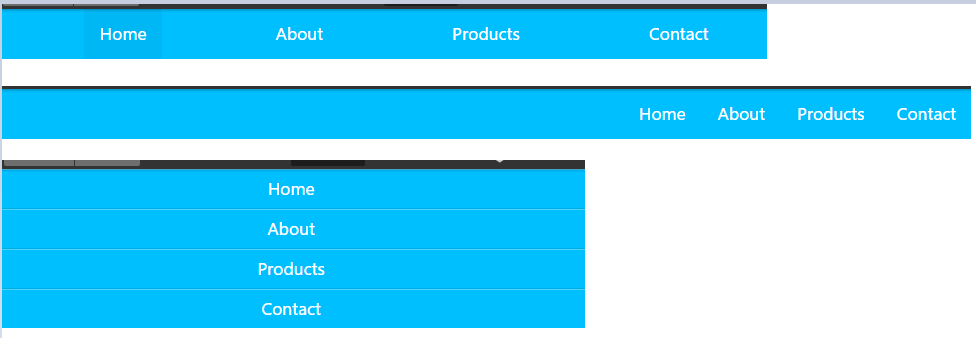
导航栏

三段式布局

适配问题
需要添加浏览器前缀,当然如果你使用预编译 css 工具,基本可以自动生成
1 | display: -webkit-box; |
