
Cordova
早已听过 Cordova 这个名词,但是 3 年多一直没有机会玩下。
通过 Cordova,可以把我们前端的 js、html、css 打包成 app 应用,使用原生 app 的功能。
特点
- 跨平台重用代码
支持多个平台,android、ios… - 支持离线场景应用
暂时不知道干什么用,可能类似 PWA 这些功能,ws 之类。 - 访问设备原生 API
不多说,肯定能调用原生 App 的 SDK。不然还要转个安卓环境干嘛,只是支持到什么程度。
还有哪些可以做混合开发
- phoneGap
更古老的技术,网上说被收购了,然后其核心就是 Cordova。 - ReactNative
不太喜欢非人类的 JSX,看了 React 一个 Demo 就没什么兴趣了 - Weex
阿里大厂的 KPI 作品,也是造轮子,不过应该尝试下。
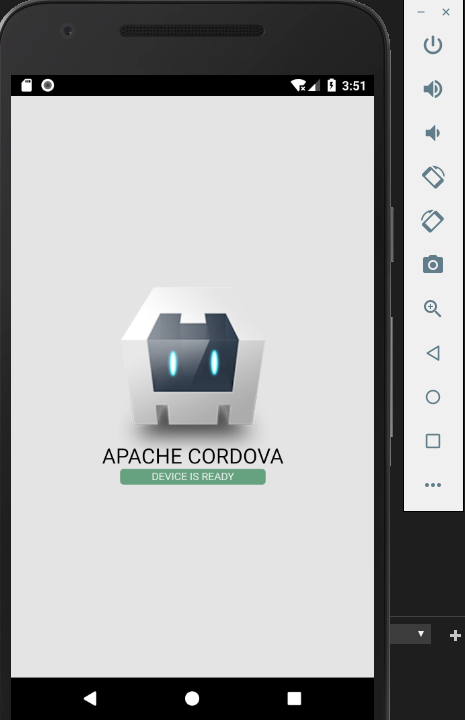
如何开始一个 HelloWorld
安装 JDK
不多说,网上一大堆
下载 SDK、配置 SDK 环境变量
[中文社区就有](http://tools.android-studio.org/index.php/sdk)
环境变量需要配置:platform-tools和tools目录
安装 Andriod Studio(我只有 win 系统,所以 ios 暂时玩不了)
-

安装(无脑下一步)

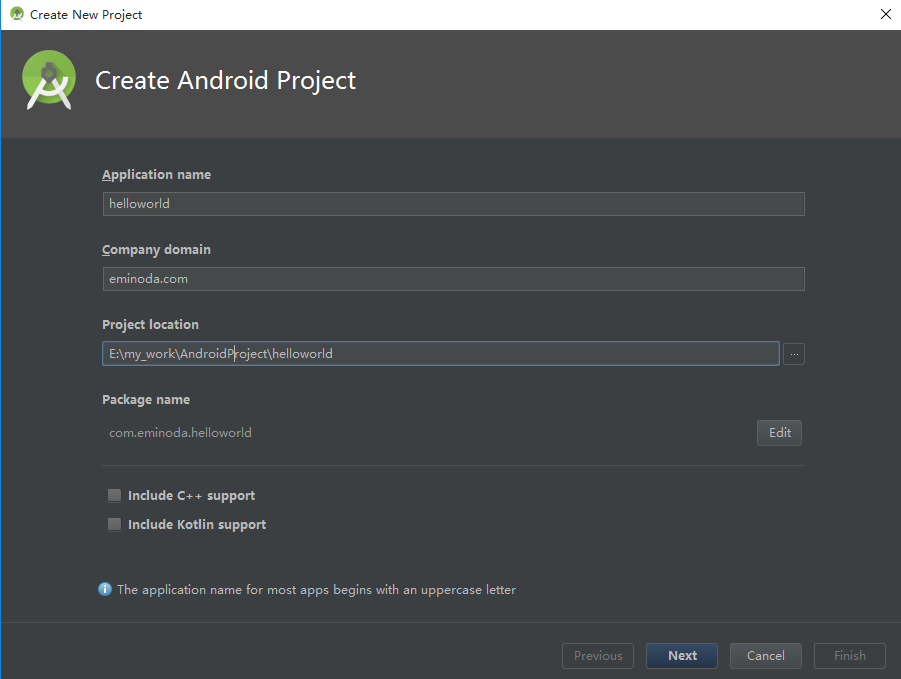
建个项目
- 了解默认模板常见的 project 的结构

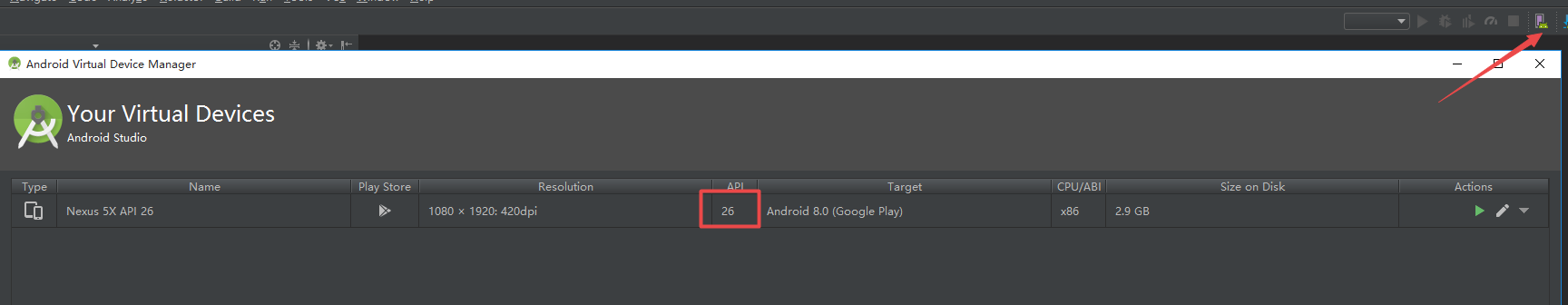
- 配置 AVD,后续 Cordova 会用到(当然可以使用 Cordova-cli,可惜第一次接触嫌麻烦,暂时没看)
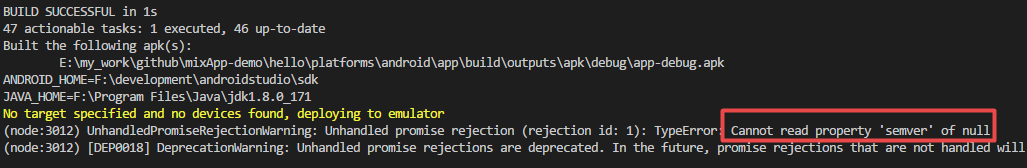
 注意版本,如果过高可能使用 Cordova 会出现一些错误。
注意版本,如果过高可能使用 Cordova 会出现一些错误。
Cordova
按照官网撸一边
1 | npm install cordova -g //最好别cnpm,可能cordova安装会有问题 |
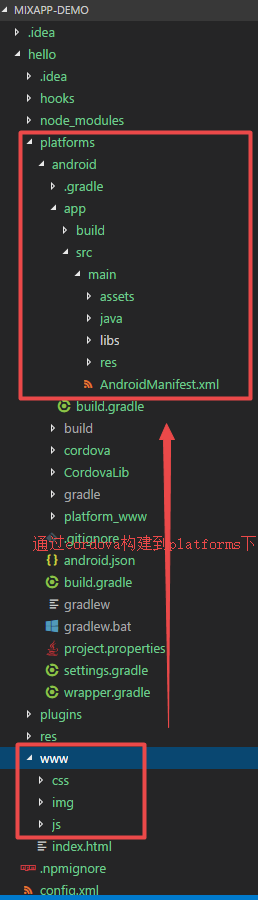
目录结构