项目复杂了,人员沟通不通畅,开发进度赶时间,不可避免的会造成代码的重复。为了实现一个相似功能,可能会ctrl+c,ctrl+v然后修改个参数,草草交差。给后期增加更大的维护成本。
其实这违反了DRY原则(Don’t repeat yourself),说起来好像很高大上,其实它就是软件设计中一种最佳实践的开发模式。通过抽象、消除重复数据,避免数据冗余。
那我们怎么检测平时工程项目中的重复代码呢?下面介绍几个工具:
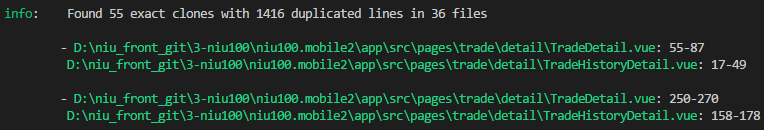
jsinspect
Detect copy-pasted and structurally similar code
值得注意的,只支持 js 和 jsx
The tool accepts a list of paths to parse and prints any found matches. Any directories among the paths are walked recursively, and only .js and .jsx files are analyzed
快速使用:
1 | npm install -g jsinspect |
效果:
当然你还可以在 project root 下新建.jsinspectrc,配置更多参数:
1 | { |
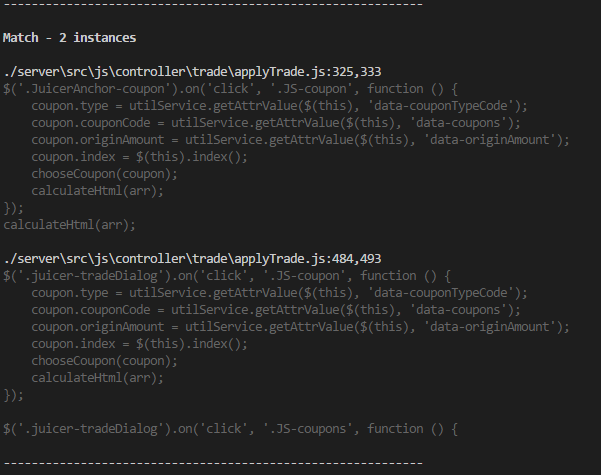
jscpd
Copy/paste detector for programming source code.
和 jsinspect 不同:
- 它支持多种 extension 的语言
- 具有 report 导出功能
| Supported languages | ||
|---|---|---|
| JavaScript | Java | YAML |
| CoffeeScript | C++ | Haxe |
| PHP | C# | TypeScript |
| Go | Python | Mixed HTML |
| Ruby | C | SCSS |
| Less | CSS | erlang |
| Swift | xml/xslt | Objective-C |
| Puppet | Twig | Vue.js |
| Scala | Lua | Perl |
快速使用:
1 | npm install jscpd -g |
同样,也可以定义配置文件.cpd.yaml,简化命令
1 | path: "./src" //校验路径 |
效果:
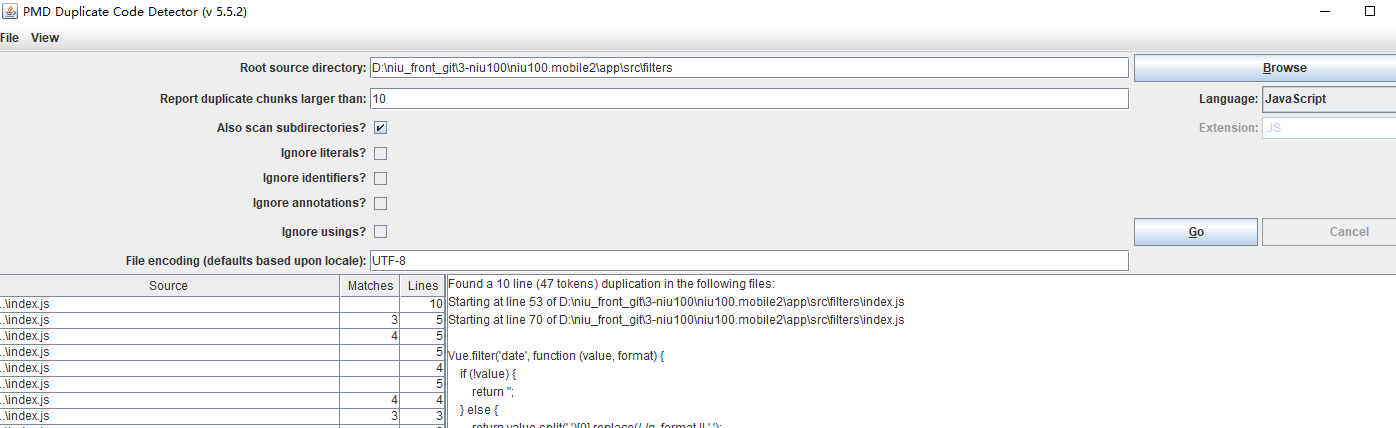
PMD
an extensible cross-language static code analyzer. It finds common programming flaws like unused variables, empty catch blocks, unnecessary object creation, and so forth. Additionally it includes CPD, the copy-paste-detector. CPD finds duplicated code.
感觉很高大上,不过感觉很不友好
- 需要安装 java 环境,命令行方式不易上手(可能我玩不来,cmd 没有跑出来)。
- npm 不支持,无法匹配前端脚手架。
- 不支持 vue 等语言(可能是我玩不来)
- 上面两个插件基本可以解决目前遇到的问题
效果: