
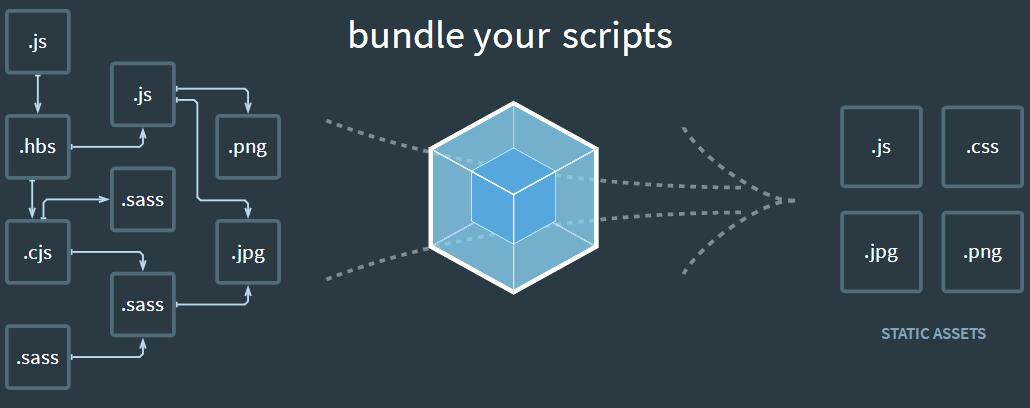
什么是 webpack
webpack 是模块打包工具,官网介绍就是辣么简单
webpack 和 gulp
如果新项目用什么构建,我觉得 webpack 足矣。如果追求更好的构建,到部署等需求,应该 webpack+少量的 gulp。
从使用 gulp 和 webpack 的实践上看,webpack 给我带来很多好处:
- plugins 不要费尽心思去找,webpack 官网给你罗列了基本够用的插件
- 模块化打包。以前用 gulp 还是传统的手动导入 js、css,现在 webpack 可以一条龙服务
- 各种 loader,方便配置 es6,jslint 等…
- 相比以前写各种 gulp task,现在 webpack 配置更像一个框架,系统化配置调教,不用再像 gulp 可能还在为 task 执行顺序发愁。
缺点:
- 如果真的有,那就是编译、构建速度真慢。虽然有很多解决方法,但破电脑真心带不动。
- 配置繁琐
当然两者不能这样定性的比较,两者定位不同。
webpack 是模块化的解决方法,只是里面有了 gulp 的许多功能,让我们有了 gulp 被 webpack 取代的错觉。
gulp、grunt 是构建工具,当然浅显的看没有 webpack 强大
平时使用,具体看大家的需求定位。
解读一个常见的配置
这是一个常见的 webpack 配置文件,里面基本包含平时够用的配置方法。完全可以使用以下文件,开始一个 quickstart 的 Demo。
我尽可能通过注释描述这个文件,前提是你刚接触 webpack。
当然不用担心,github 上传了这个 Demo
1 | // 导入模块 |
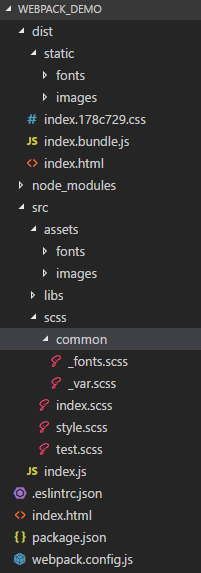
项目文件目录结构

脚手架命令
1 | // 构建项目 |
entry
可以定义单页面 SPA,或者 MPA 多页面导入多个模块
1 | entry: { |
output
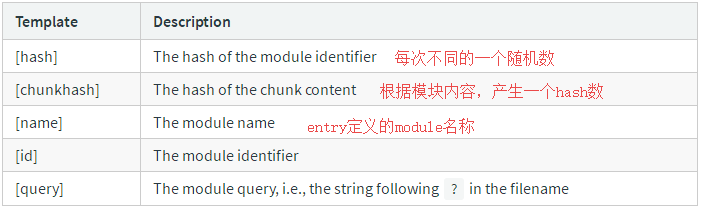
- filename
可以根据需求,定义不同的变量,以下几个变量在不同需求场景使用不同。
- publicPath
定义一个类似 CDN 的域名,然后你可以资源文件(image,fonts…)丢上去,比如你 nginx 有个 cache 的目录,配合 hash,你也不用担心每次构建的缓存问题,是不是很方便。
module
配置 Loader 的地方,官方推荐了一系列 best practise,你真的不必像用 gulp 找符合你需求的 plugins。
常用几种范式,基本每个 loader 都会给个 Example
1 | module: { |
上面例子中用的 Loaders:
- eslint-loader 代码审查
- babel-loader es6 编译–>es5
- url-loader&file-loader 对资源文件 base64 编译,或者超出预定大小,导出到指定目录
- style-loader&css-loader&sass-loader css 编译使用的一套 comb
plugins
解决光使用 Loader 无法完成的一些事情
上面例子中用的 plugins:
- clean-webpack-plugin 清除项目旧文件
- html-webpack-plugin 将 entry 的 module 导入到指定 html
- extract-text-webpack-plugin 将 css 从 js 中导出,html 中引入
