场景
chrome debugger
- 启动本地项目(你可能用 gulp、webpack,这些不重要,先把服务启动起来)
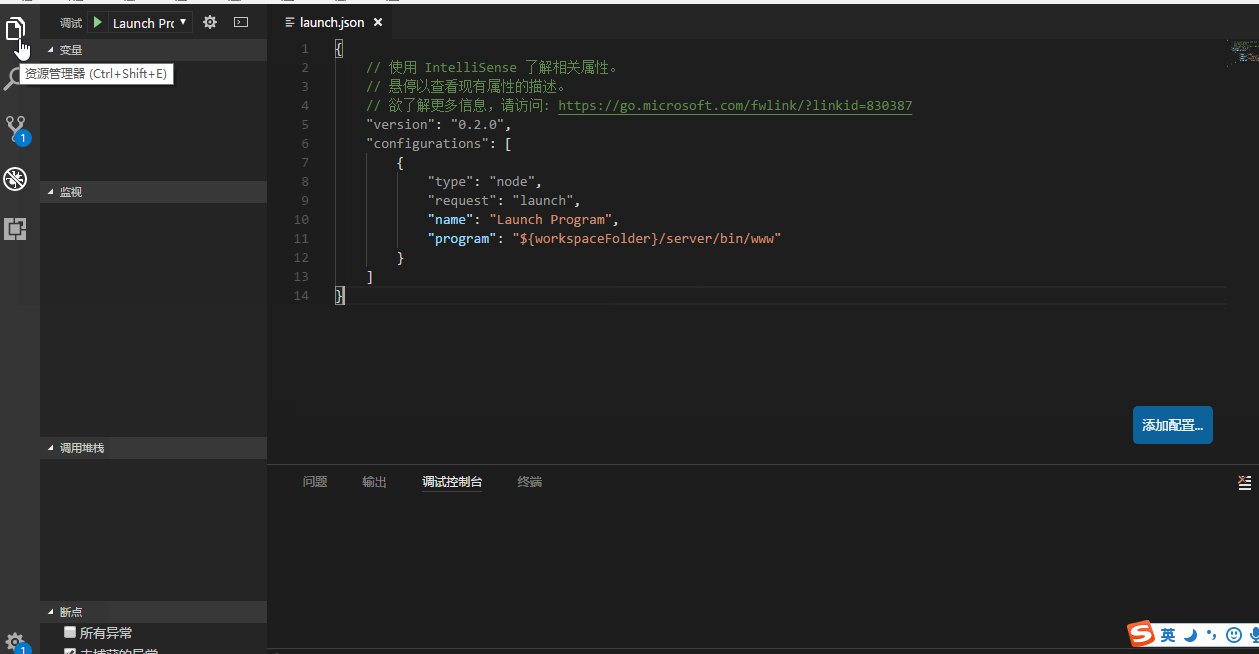
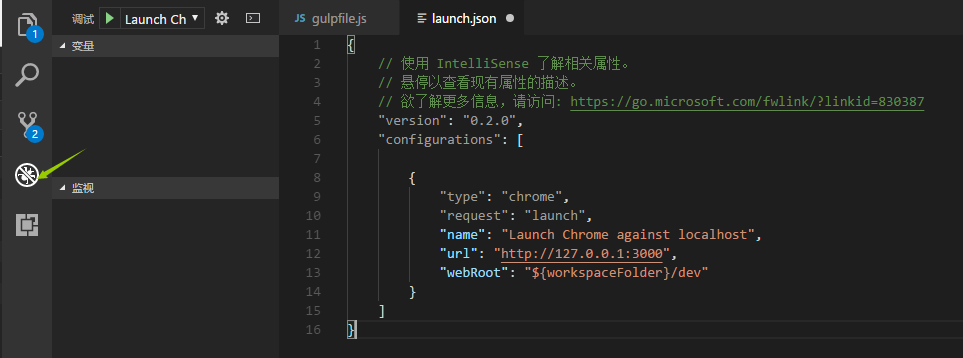
- vscode start debugger - url:本地项目的地址 - webRoot:项目资源路径

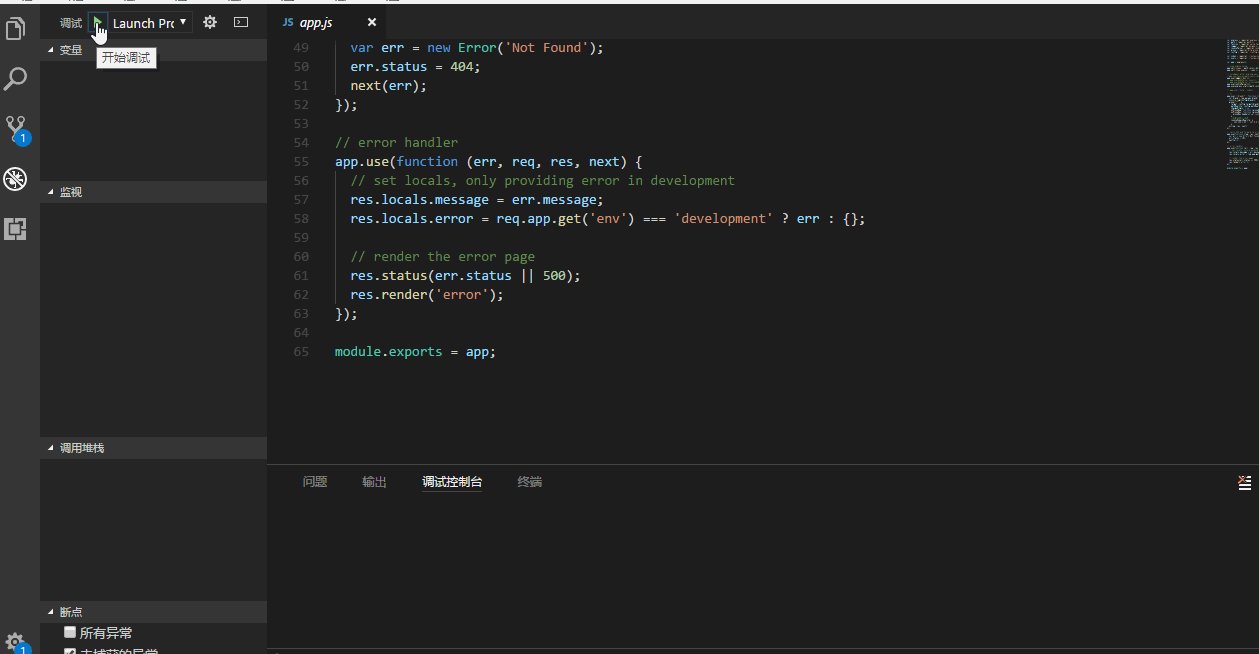
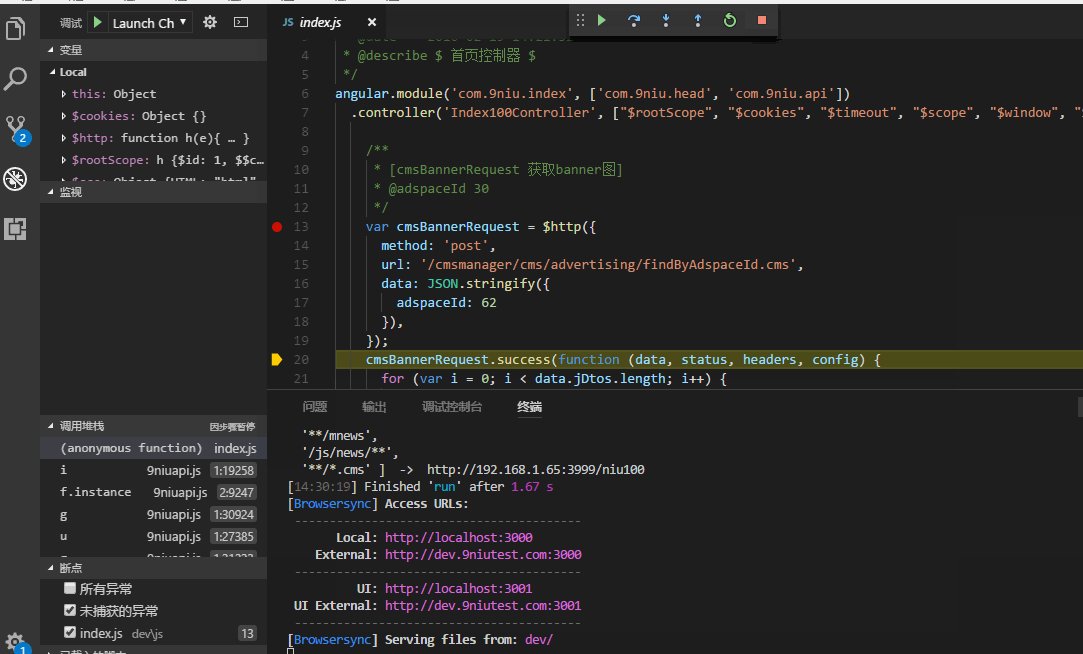
打个断点,试试(请无视里面的代码,注意黄色的 line)
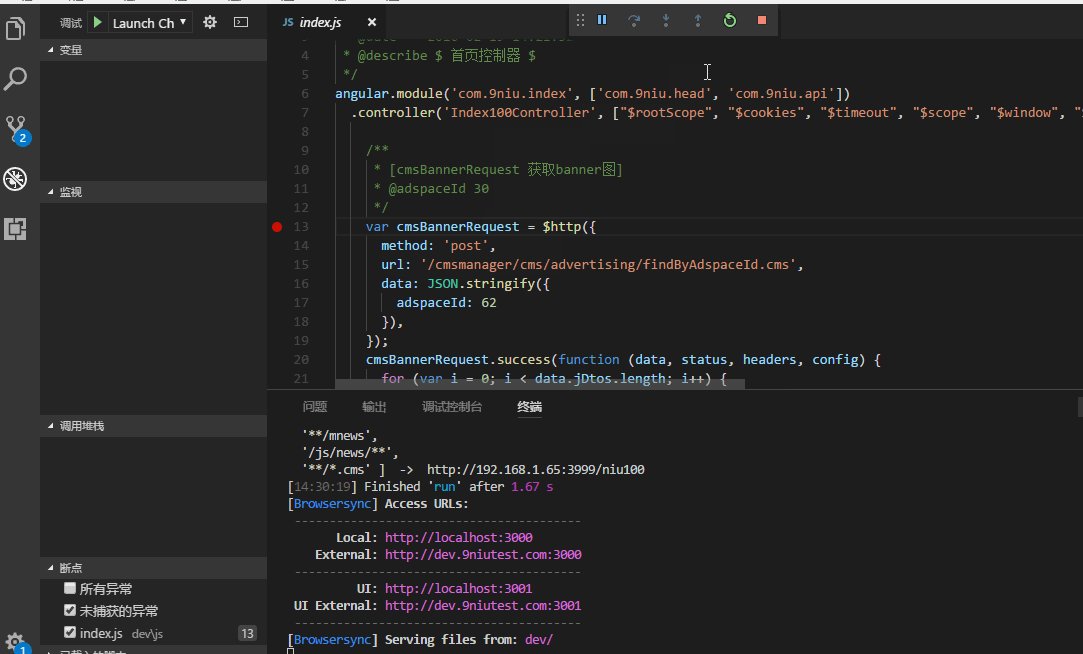
- 点击 debugger 中绿色的箭头,启动 chrome
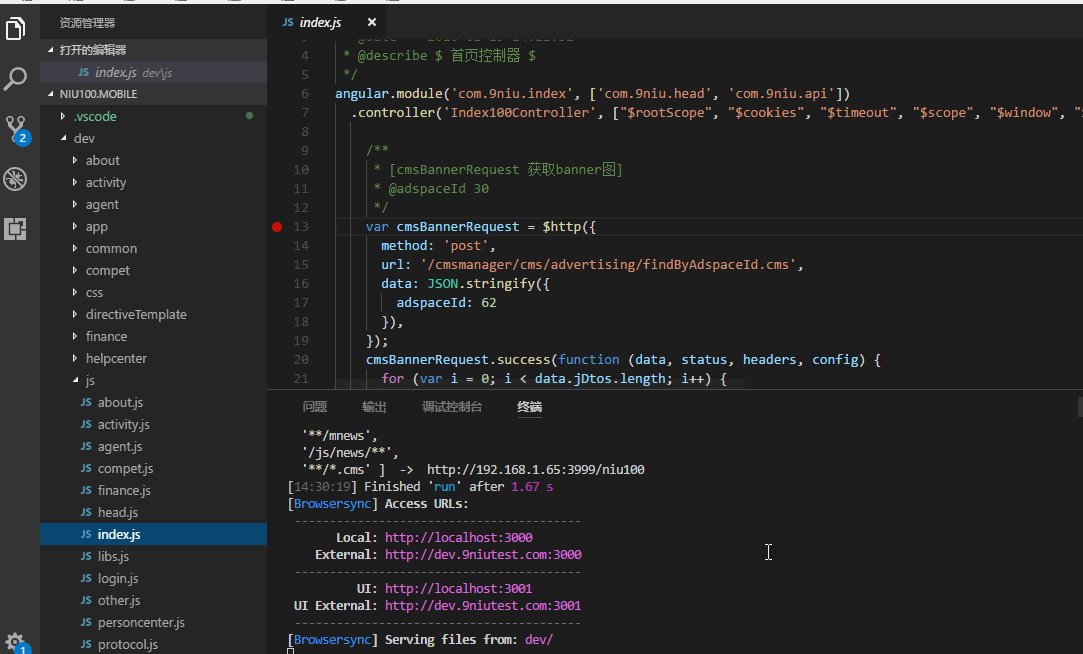
- 再项目指定的文件上,打个红点
- 再刷下,就能和 F12 一样效果了

另外你需要提前安装一个Debugger for Chrome(vscode 插件)
node debugger
- 基本步骤如上
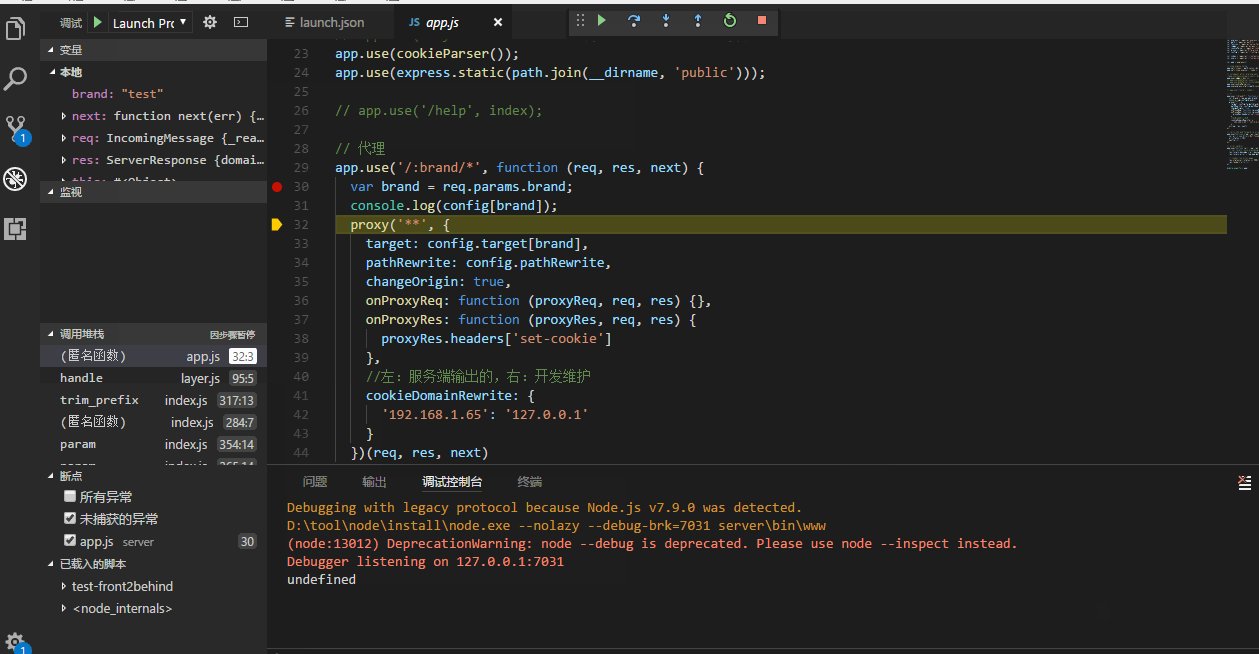
打个断点试试
- 拿 express 举例
- 不用专门起服务,debugger 会自动开启
- node_modules 里也可以 debug